Kako narediti svoj blog prijazen do mobilnih naprav: Izpraševalec socialnih medijev
Miscellanea / / September 24, 2020
 Ali želite več mobilnih naročnikov in bralcev?
Ali želite več mobilnih naročnikov in bralcev?
Ali je vaš spletni dnevnik primeren za mobilno napravo?
Leta 2012 so porabili mobilni uporabniki 63% več časa na svojih napravah dostop do mobilnih spletnih mest in aplikacij, kar naj bi se povečalo.
V tem članku bom raziskati pomen mobilni telefon za vaš spletni dnevnik in različne razpoložljive možnosti za podporo spletnega dnevnika v mobilni napravi.
Je mobilni telefon pomemben za vaš spletni dnevnik?
Ja! Vse več bralcev bo do vašega spletnega dnevnika dostopalo s svojih mobilnih naprav. Uporaba pametnih telefonov se bo še naprej povečevala in ne bodite presenečeni, če bo v prihodnje več ljudi dostopalo do vašega spletnega dnevnika iz mobilne naprave in ne iz namizja.

Preden naložite to področje, je koristno preveriti svojo analitiko ugotovite, koliko ljudi dostopa do vašega spletnega dnevnika iz mobilne naprave.
Večina analitičnih programov vam bo priskrbela te informacije.
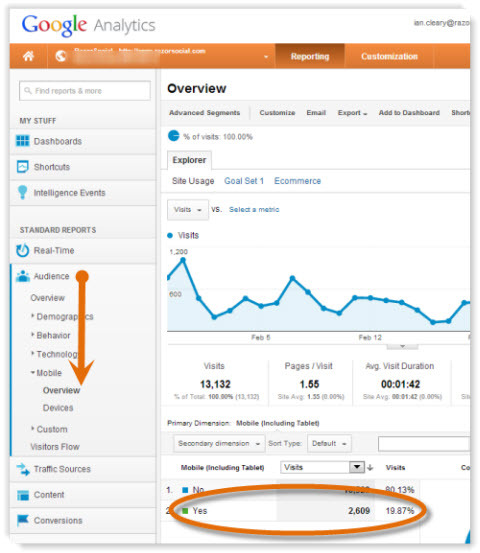
Če uporabljate Google Analytics, v razdelku Ciljna skupina izberite Mobilno> Pregled. Na tem zaslonu je prikazana količina prometa iz mobilne naprave. Preklopite na pogled tortnega grafikona in videli boste odstotek prometa na spletnem mestu, ki prihaja iz mobilnih naprav.
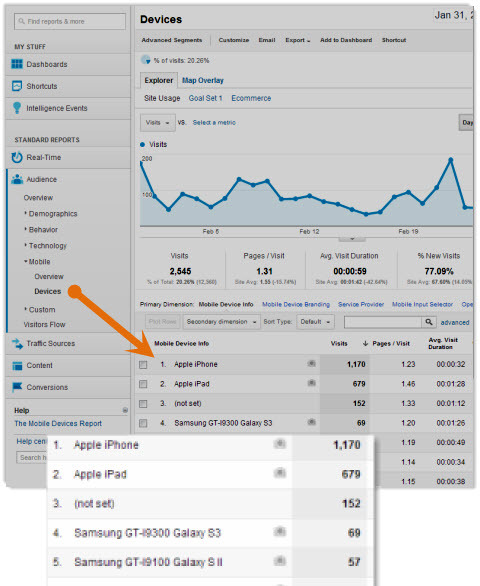
V razdelku Naprave lahko si oglejte, katere mobilne naprave uporabljajo vaši obiskovalci. V tem primeru lahko vidite, da sta iPhone in iPad najbolj priljubljeni možnosti. Čeprav ima iPad večjo velikost zaslona kot iPhone, kljub temu pri gledanju vašega spletnega dnevnika še vedno obstajajo težave.

Ali vaše ikone za skupno rabo delujejo v mobilni napravi? Ali lahko uporabniki komentirajo? Ali je potrebno preveč premikanja v desno?
Iz zgornjega primera skoraj 20% vsega prometa prihaja iz mobilne naprave. Je to nekaj, česar lahko prezrete?
Oglejte si svoje spletno mesto. Kolikšen odstotek prometa dobite z mobilnimi napravami? Se je to povečalo? Ali se bo verjetno še povečalo?
Kako preizkusiti svoj blog
Najboljši način za preizkus vašega spletnega mesta je poskusiti oglejte si svoj blog in sodelujte z njim v različnih mobilnih napravah (iPhone, iPad, Samsung Galaxy itd.).
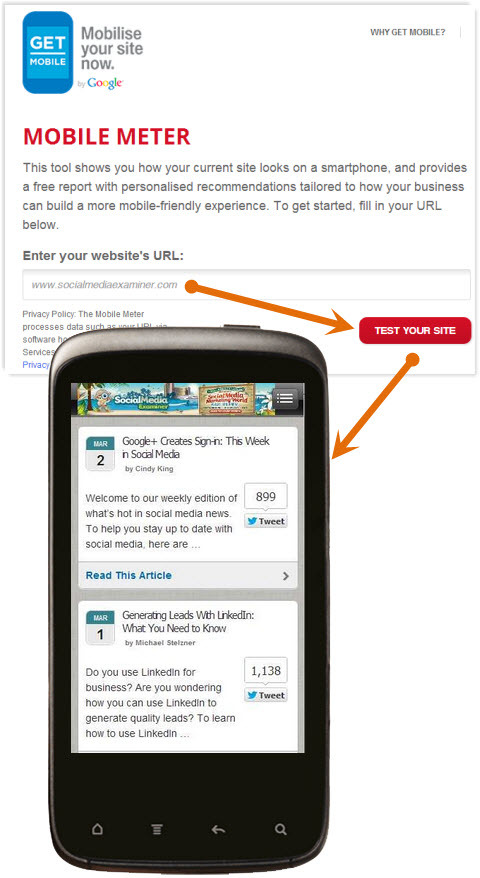
Google ponuja spletno mesto z imenom Kako iti Mo ki vam pomaga preizkusite mobilno spletno mesto za združljivost z mobilnimi napravami.
Če želite preizkusiti svoje spletno mesto, pojdite na Mobilni števec strani, vnesite naslov svojega spletnega mesta in kliknite Test Your Site.

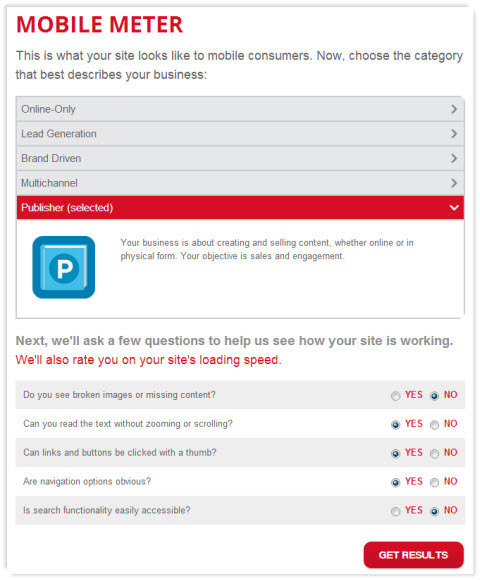
Google bo na mobilni napravi prikazal sliko videza vašega spletnega mesta in vas nato vprašal v serijo vprašanj, povezanih s tem, za kaj se uporablja vaše spletno mesto, če je prikazana vsebina berljiva in tako naprej na.

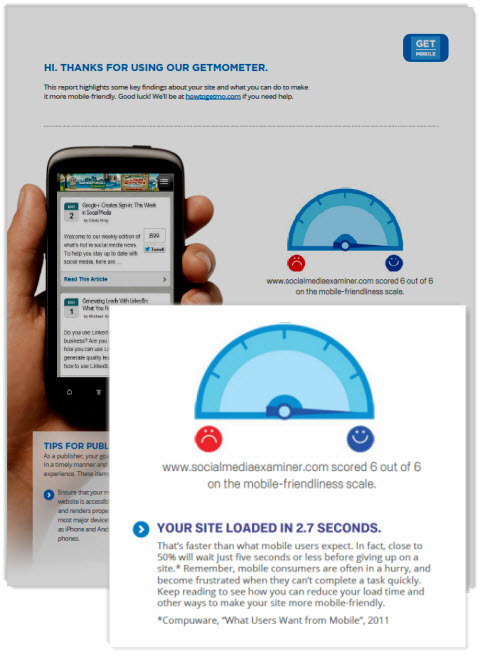
Na podlagi vaših odgovorov bo Google prikazal povzetek rezultatov in vam dal možnost, da prenesete dokument PDF, ki vam bo dal podrobnejša priporočila.

Je zelo osnovno orodje, vendar vam bodo v pomoč priporočila v dokumentu razumeti tipične težave uporabnikov in bo vseboval nekaj nasvetov, kako lahko prilagodite svoje spletno mesto glede na njegov glavni namen.
Katere možnosti imate za podporo mobilnim obiskovalcem?
Obstaja veliko možnosti za ustvarjanje mobilne različice vašega spletnega mesta. Sledijo najverjetnejše možnosti, ki jih boste upoštevali.
# 1: Ne spreminjajte svojega spletnega mesta
Če na svojem spletnem mestu ne spremenite nobene podpore za mobilne naprave, bodo obiskovalci še vedno lahko dostopali do informacij prek spletnega brskalnika v mobilni napravi.
Vendar je zelo verjetno, da vaše spletno mesto v mobilni napravi ne bo delovalo pravilno. Tipična vprašanja so:
- Potrebno je preveč drsenja v desno - Spletno mesto se ne prilega pravilno v mobilni napravi, zato se morajo obiskovalci veliko pomakniti v desno za dostop do informacij. Uporabniki mobilnih naprav so običajno nestrpni, zato jih je težko obdržati na vašem spletnem mestu, če je temu tako.
- Ves čas morate stiskati - če je vaša vsebina premajhna za branje, jo na koncu stisnete s prsti, da jo povečate. To je nato lažje za branje, vendar uvaja več drsenja!
- Slike in videoposnetki niso prilagojeni - na vašem spletnem mestu imate prostor za prikaz večjih slik in videoposnetkov, na spletnem mestu za mobilne naprave pa ne morete videti celotne slike ali videoposnetka na zaslonu brez drsenja.
- Hitrost - V mobilni napravi ni vedno enaka hitrostna povezava kot z namizjem. Upoštevati morate čas prenosa svojih strani. Če pravilno ustvarite spletno mesto za mobilne naprave, lahko zmanjšate velikost slike in ne ogrožate kakovosti, ker je slika prikazana na veliko manjšem zaslonu.
Uporaba mobilnih / tabličnih naprav bo še naprej naraščala. Če torej niste pripravljeni na spremembe zdaj, razmislite o načrtu za prihodnost.
# 2: ustvarite ločeno različico spletnega mesta za mobilne naprave
Če ustvarite mobilno različico svojega spletnega mesta, boste dejansko imeli dve spletni strani - eno za namizje in drugo za mobilno napravo.
Na splošno je prikazano ločeno spletno mesto za mobilne naprave, na primer naslednje - m.yoursite.com.
Ko nekdo obišče vaše spletno mesto iz mobilne naprave, se samodejno preusmeri na vaše spletno mesto. Z ločeno mobilno spletno stran lahko imate različne vsebine, slike postavitve itd. na strani.
Prednosti:
- Gradnja je poceni in v nekaterih primerih jo lahko zgradite brezplačno.
- Lahko ga hitro zaženete in lahko nastavite brez tehničnih spretnosti.
- Z ločenim spletnim mestom lahko vsebino prilagodite potrebam mobilnih bralnikov ki ne bo ponovljen v namizni različici vašega spletnega mesta.
Slabosti:
- Če spremenite različico za mobilno različico, morate posodobiti tudi drugo spletno mesto in obratno.
- Lahko pride do težav s preusmeritvijo. Če ste na primer na svojem spletnem mestu za mobilne naprave in delite povezavo do njega, boste delili svojo mobilno različico povezave. Če je nekdo na namizju in klikne to povezavo, bo namesto namizne različice prikazana mobilna različica spletnega mesta.
- Zdaj imate mobilno različico, primerno za pametne telefone in eno za namizje. Nimate različice, ki bi bila primerna za tablične računalnike.
- Če ne sledite Googlova priporočila, lahko poškodujete svoj potencial za uvrstitev v njihovih rezultatih iskanja.
- Če za razvijanje mobilne različice uporabljate neodvisno storitev in jo gostite pri njih, lahko to vpliva na uvrstitev vašega spletnega mesta v Googlu.
Kako zgraditi mobilno različico svojega spletnega mesta.
Lahko se obrnete na svojega razvijalca in ga prosite, naj izdela mobilno različico vašega spletnega mesta, ali pa lahko uporabite orodja, ki so na voljo v spletu. Na primer Dudamobile ponuja programsko opremo za izdelavo spletnega mesta za mobilne naprave.
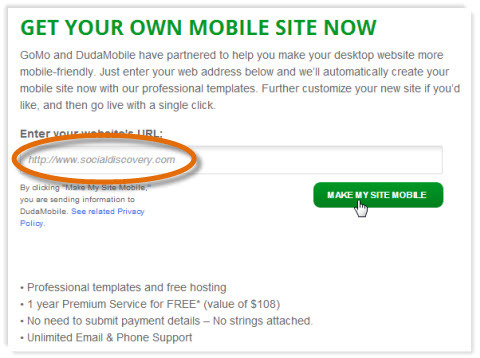
How to Go Mo je v sodelovanju z Dudamobilejem zagotovil brezplačna spletna mesta za mobilne naprave do enega leta.
Če greste na Izdelajte svoje spletno mesto lahko vnesete naslov spletnega mesta. Izberite možnost Make My Site Mobile.

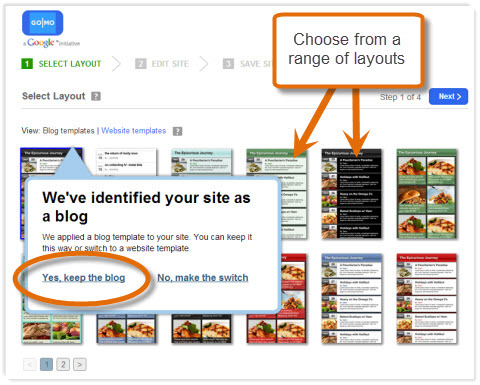
Če je vaše spletno mesto spletni dnevnik, bo to prepoznalo in vam dalo možnost, da se držite postavitve spletnega dnevnika slog ali preklopite na postavitev spletnega mesta, ki vam ponuja različne vrste predlog, med katerimi lahko izbirate.
Odločite se, da ga shranite kot spletni dnevnik in nato izberite predlogo, ki jo želite uporabiti za svojo spletno stran za mobilne naprave.

Na voljo je nabor predlog, ki so primerne za spletni dnevnik, zato izberite najustreznejšo.
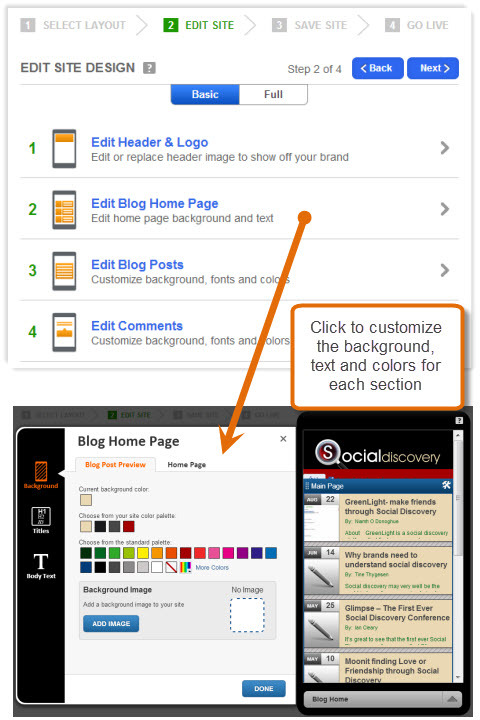
Enkrat ti izberite svojo predlogo, sledite zelo preprostemu postopku dokončanja spletnega mesta.
Na prvem zaslonu lahko uredite zasnovo spletnega mesta, ki vključuje prilagajanje ozadja, pisave in barv za večino elementov na zaslonu, kot so glava, domača stran spletnega dnevnika, stran objave v spletnem dnevniku itd.
Oglejte si YouTube Marketing Training - Online!

Želite izboljšati svoje sodelovanje in prodajo z YouTubom? Nato se pridružite največjemu in najboljšemu srečanju strokovnjakov za trženje na YouTubu, ki delijo svoje preizkušene strategije. Prejeli boste podrobna navodila v živo, osredotočena na YouTubova strategija, ustvarjanje videoposnetkov in oglasi v YouTubu. Postanite trženjski junak YouTuba za svoje podjetje in stranke, ko uvajate strategije, ki prinašajo dokazane rezultate. To je spletni trening v živo vaših prijateljev pri Social Media Examiner.
KLIKNITE TUKAJ ZA PODROBNOSTI - PRODAJA SE KONČA 22. SEPTEMBRA!
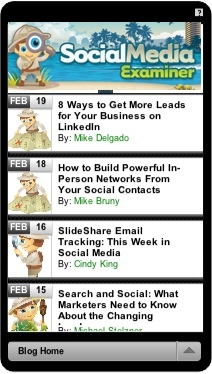
Tu je primer spletnega mesta Social Media Examiner z dodatkom glave na vrhu. Kot lahko vidite, je vsebina bloga jasno postavljena v preprosti obliki, ki obiskovalcem olajša iskanje ustrezne objave.

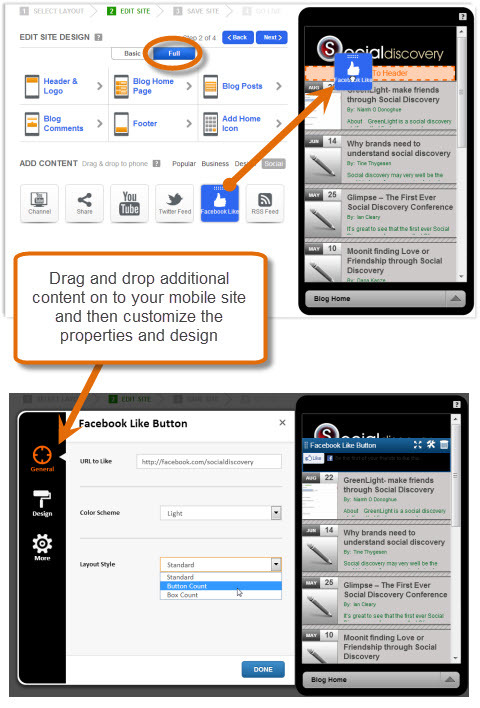
Če želite postati nekoliko bolj pustolovski, potem lahko tudi na novo spletno mesto dodajte novo vsebino, kot so ikone za skupno rabo, vir Twitter, kontaktni obrazci, slike, besedilo itd.
Kliknite Full to si oglejte različne razpoložljive možnosti. Nato preprosto povlecite in spustite element na mesto na zaslonu, kjer želite, da se prikaže, nato pa lahko prilagodite njegov videz in lastnosti.

Lahko tudi na spletno mesto dodajte elemente oblikovanja, kot so zavihki, delilniki, gumbi in veliko več. Lahko celo dodajte nekaj svojega HTML po meri.
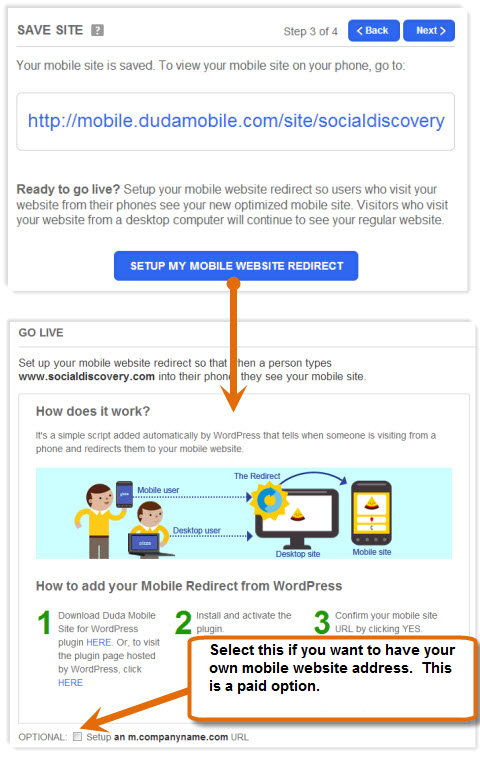
Ko ste zadovoljni z zasnovo spletnega mesta, morate shraniti spletno mesto. Najprej vas prosimo vnesite svoj e-poštni naslov in geslo, da ustvarite račun na spletni strani Dudamobile.
Ko to storite, se spletno mesto shrani in takoj dobite naslov za svoje mobilno spletno mesto. Če na svojem naslovu ne želite Dudamobile, lahko preklopite na plačljivo različico in dobite svoj lasten naslov spletnega mesta (na primer m.socialmediaexaminer.com).

Če uporabljate WordPress, lahko zdaj nastavite preusmeritev mobilnega spletnega mesta, ki obiskovalce samodejno preusmeri na vašo mobilno različico če prispejo na vaše spletno mesto iz mobilne naprave.

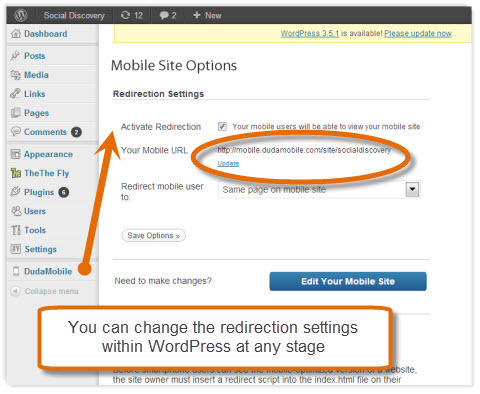
Vtičnik Dudamobile boste morali namestiti na svoje spletno mesto WordPress, potrdite svoj mobilni naslov in potem ste aktivni. Zdaj bodo mobilni obiskovalci samodejno obiskali vaše novo spletno mesto.
# 3: Uporabite temo, optimizirano za mobilne naprave
A temo, optimizirano za mobilne naprave pomeni, da imate samo eno spletno mesto, vendar je druga različica prikazana, ko so obiskovalci v mobilni napravi.
Ustvarjena tema je zelo primerna za mobilno napravo. Na splošno gre za grafiko in zapleteno funkcionalnost.
Prednosti:
- Za mobilne naprave je prikazano samo eno spletno mesto z drugo temo.
- Spletno mesto je lahko in hitro.
- Vstati in zagnati je lahko zelo enostavno (glejte spodaj WPtouch).
Slabosti:
- Ker je ta možnost omejena na grafiko, izgubite malo blagovne znamke, saj vaše spletno mesto za mobilne naprave ni videti enako kot vaše spletno mesto.
- Če želite, da pravilno deluje v tabličnih napravah, morate imeti temo, ki podpira te naprave.
- Google priporoča odzivno temo, zato je tega težko prezreti.
Ustvarjanje spletnega mesta, optimiziranega za mobilne naprave, z uporabo WPtouch.
Na voljo so različni vtičniki WordPress, ki vam omogočajo, da ustvarite mobilno različico svojega spletnega mesta. Eden bolj priljubljenih je WPtouch.
WPtouch ustvari zelo preprosto mobilno optimizirano predlogo za vašo vsebino. Nato imate samo eno spletno stran z enim spletnim naslovom, vendar je v mobilni napravi prikazana veliko preprostejša različica strani.
Namestite WPtouch na enak način, kot bi namestili kateri koli vtičnik WordPress. Ko jo omogočite, boste samodejno dobili mobilno različico svojega spletnega mesta. Resno, tako preprosto je.
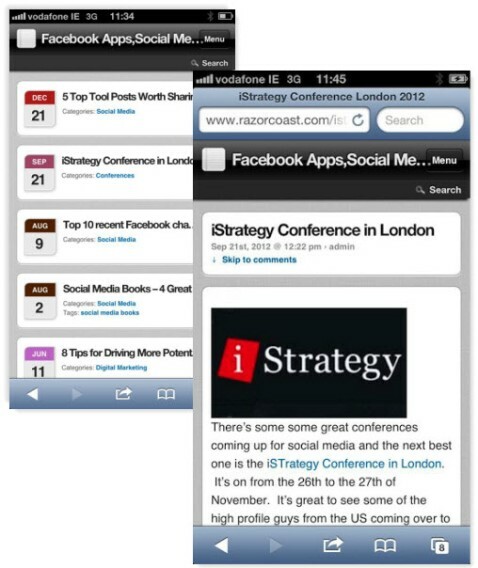
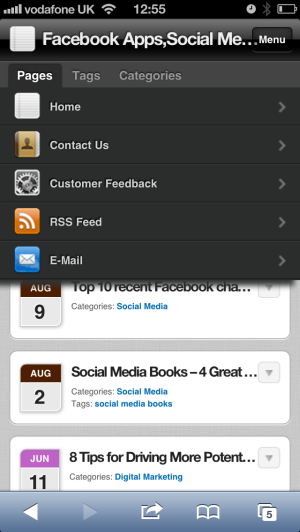
V spodnjem primeru lahko vidite, kako so objave v blogu prikazane na seznamu, ki je enostaven za krmarjenje.
Ko odprete objavo v spletnem dnevniku, je pravilno prilagojena za mobilno napravo.

V WordPressu vam vtičnik ponuja veliko različnih možnosti konfiguracije, odvisno od vaših zahtev. Na primer, meni privzeto vsebuje samo tri možnosti - Domov, RSS in E-pošta.
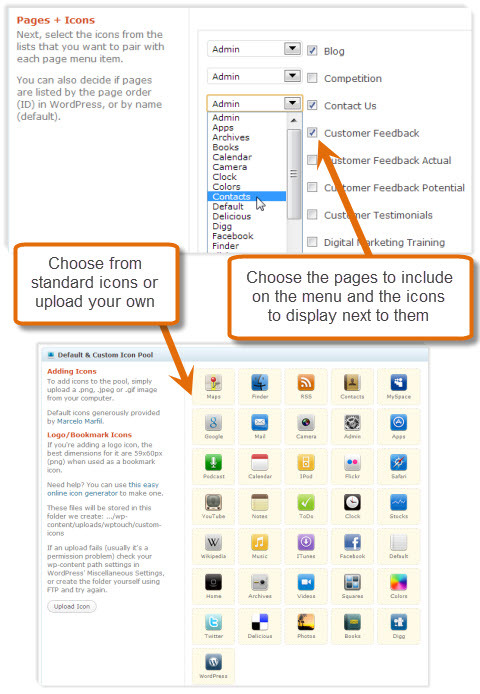
Če želite dodati druge možnosti menija, pojdite na razdelek Strani in ikone. Izberite možnosti menija, ki jih želite prikazati, in ikone, ki jih želite povezati z vsako možnostjo. Lahko tudi lahko izbirate med knjižnico standardnih ikon ali pa naložite svojo.

V vašem meniju bodo zdaj možnosti, ki ste jih izbrali.

WPtouch je brezplačen, vendar obstaja nekaj plačljive podpore za naprave in funkcije, ki jih morda želite. Na primer, z WPtouch Pro lahko dobite naslednje funkcije:
- Podpora za več jezikov
- Izboljšana podpora za oglaševanje
- Izboljšana administracija
- Podpora za iPad
- Boljša podpora za komentarje
- Podpora za večstopenjske menije
# 4: Zgradite odziven dizajn
A odziven dizajn pomeni, da se vaša vsebina samodejno prilagodi velikosti vaše naprave. Imate eno spletno mesto in en sklop vsebine, vendar je glede na to, na kateri napravi jo prikažete, samodejno drugače postavljena.
Predstavljajte si, če bi imeli v namizni napravi tri stolpce informacij. V iPadu ga lahko prikažete samo v dveh stolpcih ali v enem stolpcu v iPhonu. Vse informacije, ki jih ni mogoče prikazati, se premaknejo spodaj, s čimer se odstrani vsako pomikanje v desno.

Prednosti:
- Lahko imate različne zaslone, primerne za določeno napravo, tako da imate dobro izkušnjo gledanja.
- Upravljati morate eno spletno stran, saj je nabor vsebin le en. Z mobilnimi spletnimi mesti bi lahko imeli samo en nabor vsebin, če gre le za spletni dnevnik. Zaplete se, če na koncu spremenite vsebino na spletnem mestu za mobilne naprave in ne na namizju ali če začnete dodajati funkcije, kot so novi meniji.
- Z odzivnim dizajnom lahko prilagodite tudi velikost slik, tako da ne prenašate velikih slik z mobilne naprave.
- Google priporoča, da uporabite odziven dizajn.
Slabosti:
- Dražje je dobiti odziven dizajn kot običajno spletno mesto za mobilne naprave.
- Starega spletnega mesta morda ne bo mogoče prilagoditi, zato boste morda morali znova začeti z novim.
- Počasnejše delovanje - na spletnem mestu za mobilne naprave je na splošno manj vsebine, zato se z odzivnim dizajnom prikazuje počasneje. To lahko izboljšate z ustvarjanjem manjših velikosti slik, značilnih za različne naprave, vendar bo na splošno hitrost še vedno počasnejša.
- Težje je krmariti po spletnem mestu - uporabniki mobilnih naprav imajo drugačne zahteve kot uporabniki namiznih računalnikov. Nimajo toliko časa ali potrpljenja in želijo preprost način navigacije.
Opomba: Obstaja naprednejša različica odzivnega oblikovanja, imenovana RDSS (Responsive Design + Server Side) komponente. To pomeni, da poleg tega, da se stran prilagodi velikosti naprave, spremenite tudi določene elemente strani, odvisno od naprave.
Na primer, lahko imate popolnoma različne strukture menijev za naprave iPhone ali iPad. O tem se lahko pogovorite s svojimi razvijalci!
# 5: Ustvarite izvorno aplikacijo
Če imate pametni telefon, lahko prenesete programe, ki se izvajajo neposredno v telefonu. Ti se imenujejo Native Applications.
Ti lahko zgraditi res lep uporabniški vmesnik, primeren za določene telefone in uporabite nekatere funkcije, ki so na voljo v telefonu (npr. kamera).
Možno je izdelati izvorno aplikacijo za spletni dnevnik, vendar to ni dobra izbira. Na koncu bi ustvarili več domačih aplikacij (npr. Eno za Apple iOS, Android itd.), Kar bi bilo zelo drago.
Končne pripombe
Podpora uporabnikom mobilnih naprav je zdaj pomembna in bo vedno pomembnejša. Če trenutno ne podpirate mobilne telefonije, je to nekaj, kar morate razmisliti v bližnji prihodnosti.
Kakšne so vaše izkušnje z uporabniki mobilnih naprav? Ste že uvedli mobilno različico svojega spletnega mesta? Vam je to koristilo? Vprašanja in komentarje pustite v spodnjem polju.