Cheat Photoshop Text Layer Transformacije s tem trikom
Photoshop / / March 18, 2020
Nazadnje posodobljeno dne

Poleg tega, da se uporabljajo za retuširanje fotografij, so pri oblikovanju, simetriji in natančnih meritvah ključnega pomena za doseganje popolne vizualne uravnoteženosti.
Photoshop je poleg uporabe za retuširanje fotografij tudi priljubljeno orodje za grafično oblikovanje. Za oblikovanje popolne vizualne uravnoteženosti so bistvenega pomena simetrija in natančne meritve. Če ste se kdaj počutili, kot da se med delom s to vrsto borite z ravnotežjem, niste sami. Tukaj je goljufija, ki vam bo pomagala, da se enkrat in za vselej prebijete skozi to.
Težava
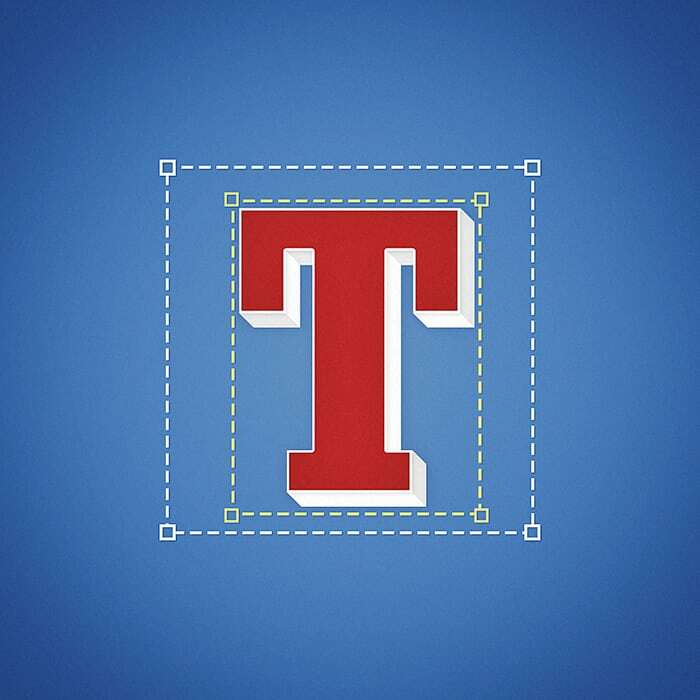
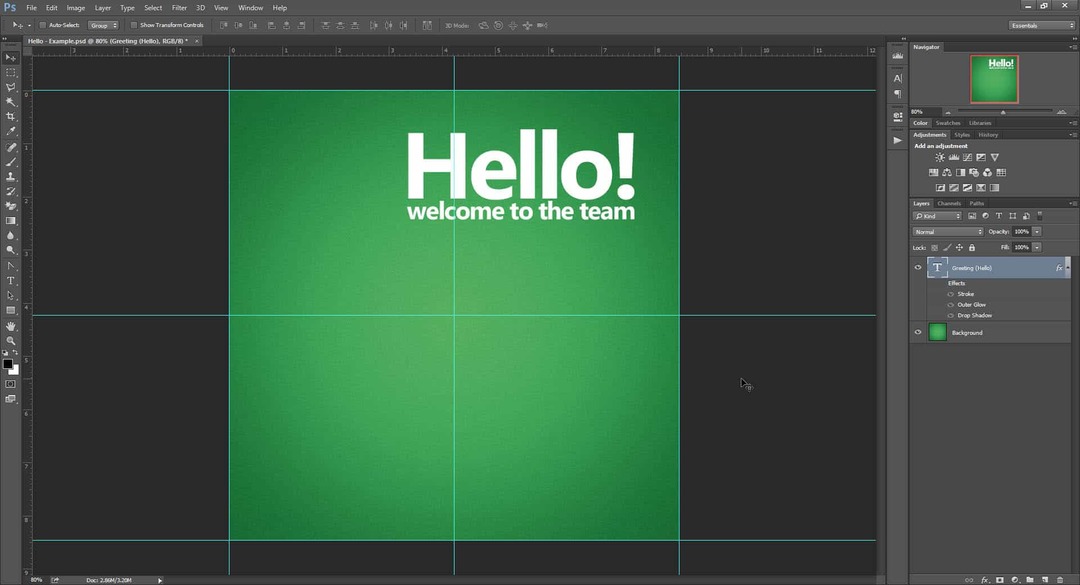
Ste že kdaj poskusili brezplačno preoblikovati besedilno plast in opazili, da se njene meje zdijo nekoliko nenavadne? Morda povsem netočno? Če ste odgovorili pritrdilno, imate prav! Tukaj ponavadi izgledajo meje za preoblikovanje besedilne plasti:

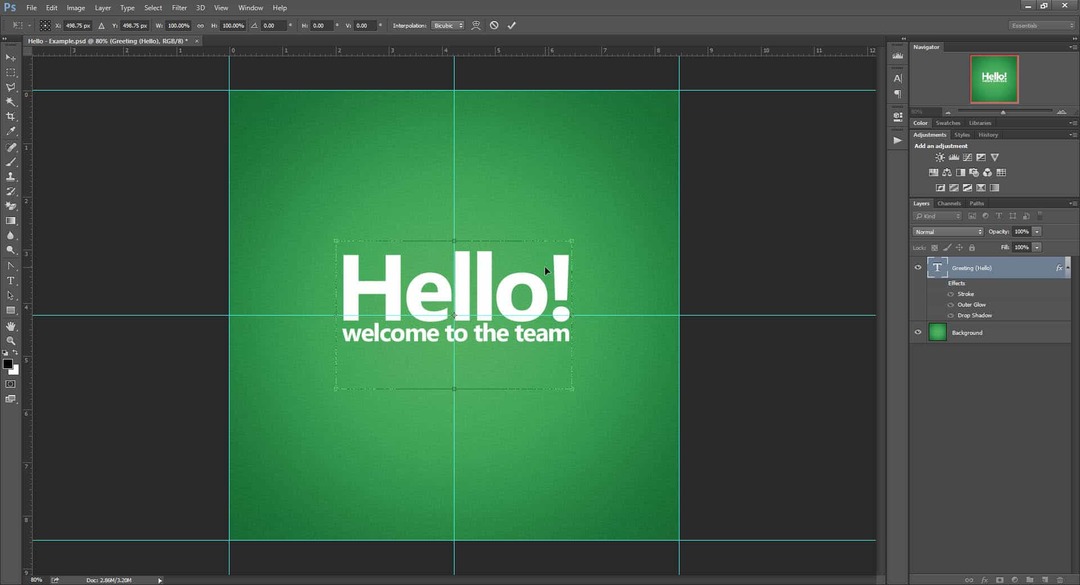
Če pogledate bližje, boste videli, da je na zgornji in spodnji strani vrstice na sliki nenavadno veliko prostora. Pa še nekateri na desno. Zaradi tega so preobrazbe in centriranje netočni. Torej, tukaj je nekaj vaših meja

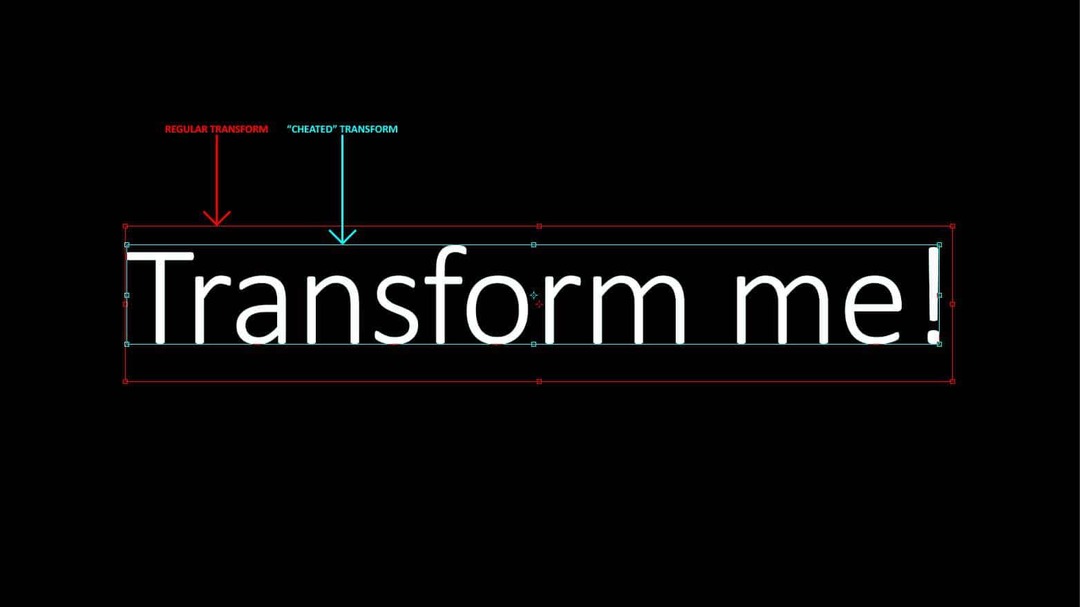
Veliko bolje, kajne? Tu je primerjava med povprečnimi mejami preobrazbe, ki jih je Photoshop predlagal, in našimi "prevarjenimi" mejami.

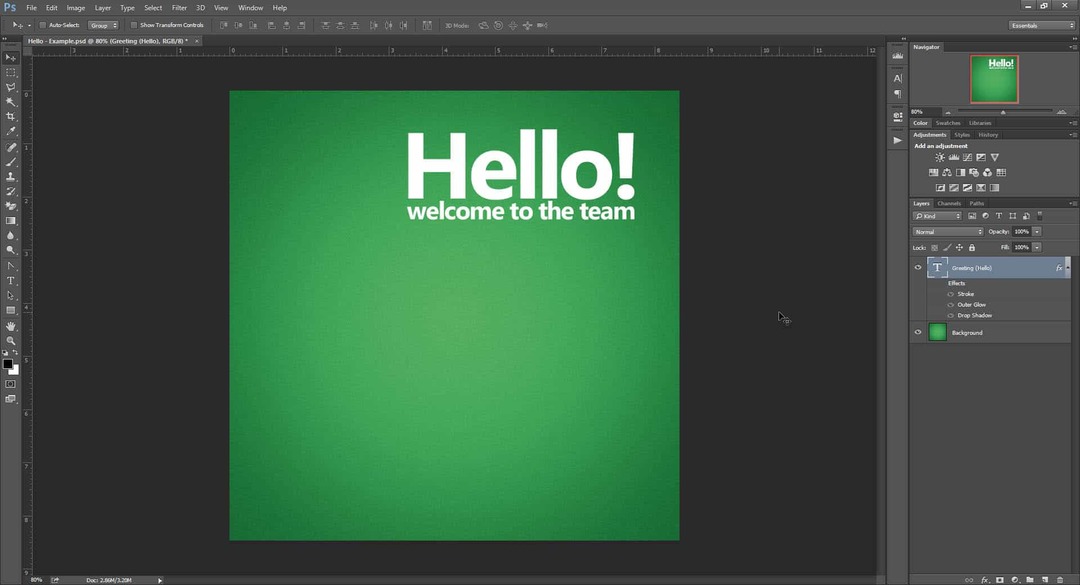
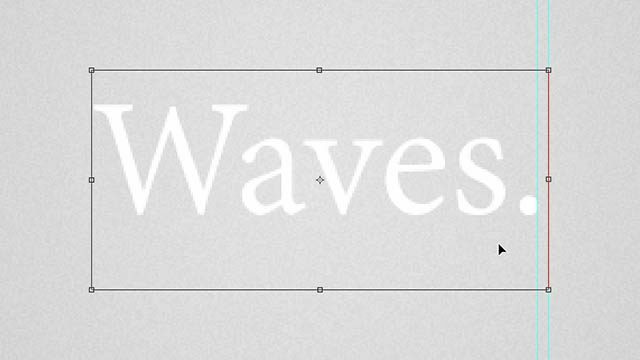
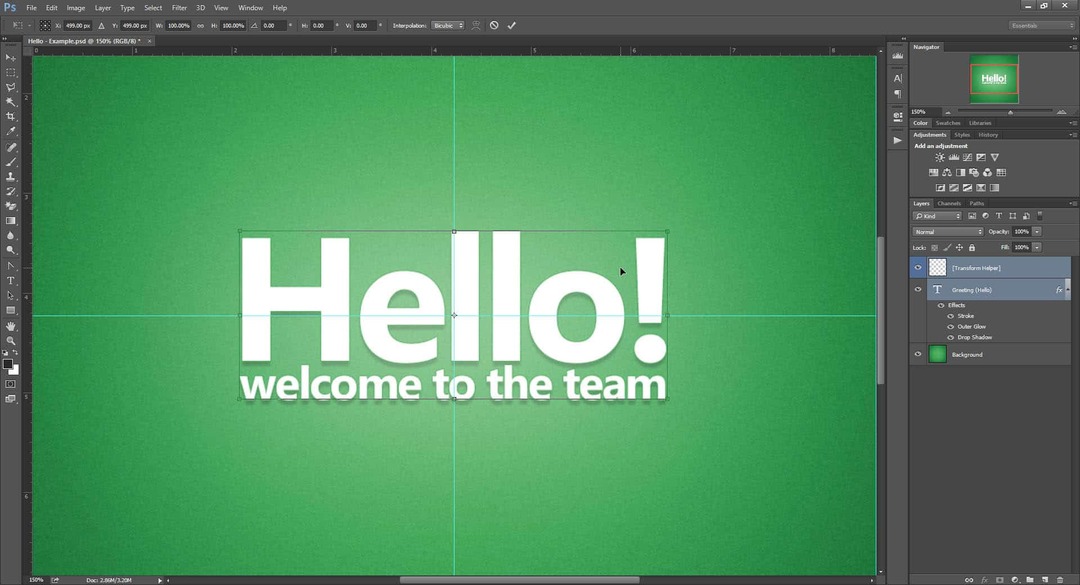
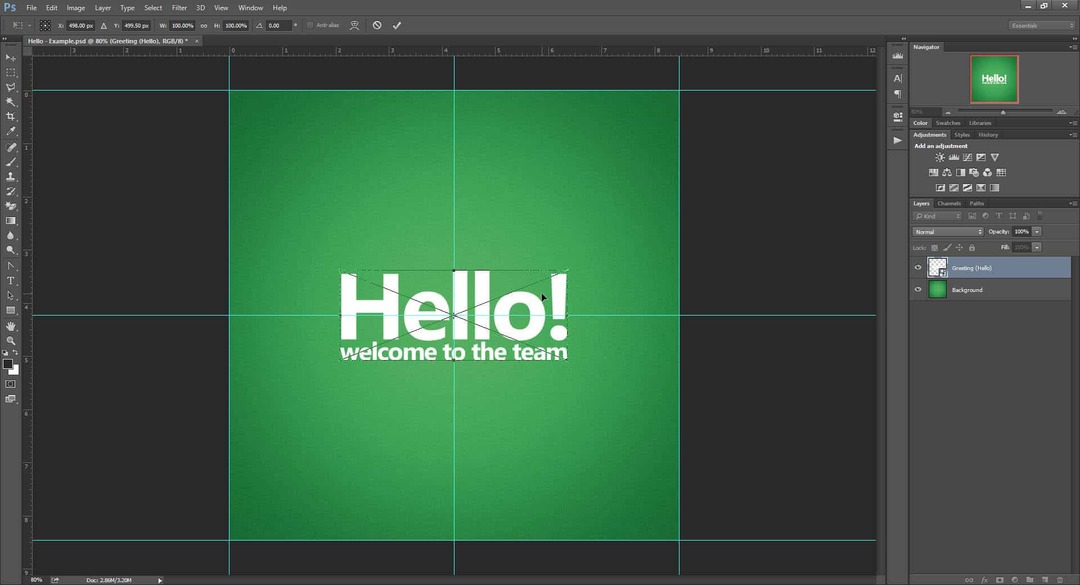
Torej, dajmo to težavo v perspektivo. Tu je primer vzorčnega dokumenta Photoshop. Recimo, da želim besedilo postaviti natančno v središču.

Začel bom z ravnili (Ctrl + R), da dodam nekaj vodnikov in označim točno sredino dokumenta. (V primeru, da ne veste, kako to storiti, si oglejte nekaj naših Photoshop vaje?)

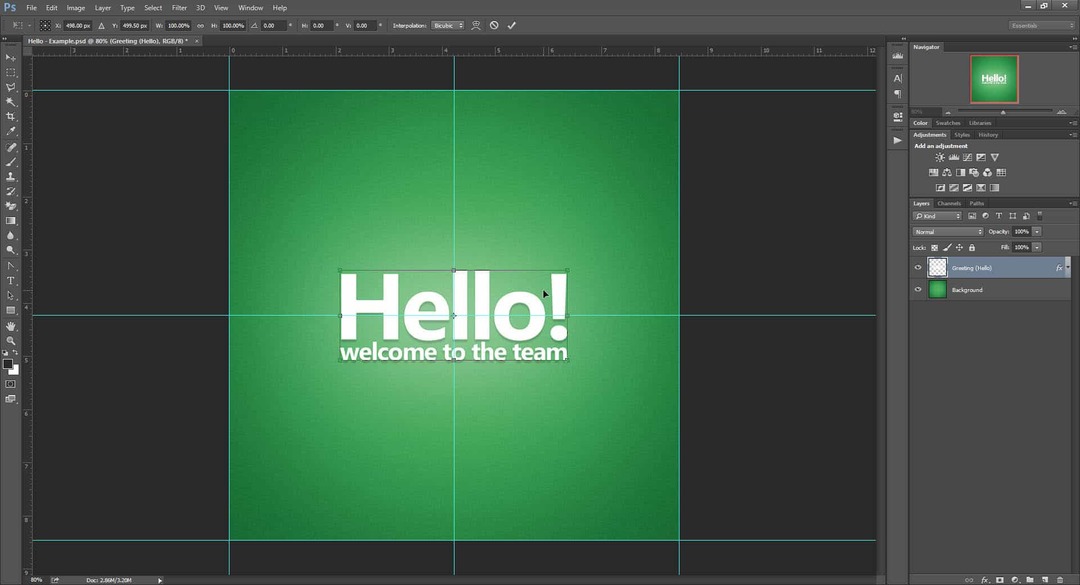
Zdaj poskusimo s prostim preoblikovanjem na plasti (Ctrl + T) in preverimo, ali ga lahko centriramo. Ko poskušamo besedilo centrirati glede na to, kar nam daje kot osrednja točka Photoshop, vemo, da transformacija še zdaleč ni točna. Na dnu plasti besedila je velika vrzel, ki meje potisne predaleč. Majhne (vendar pomembne) vezane netočnosti so vidne tudi na vrhu in na levi strani transformatorskega polja.

Zakaj se to zgodi?
Višina
Za tiste, ki so žejni tam, tukaj upoštevam, zakaj Photoshop to počne s preobrazbo besedila. Če to ni vaša skodelica čaja, vas prosimo preskočite na prvo rešitev.
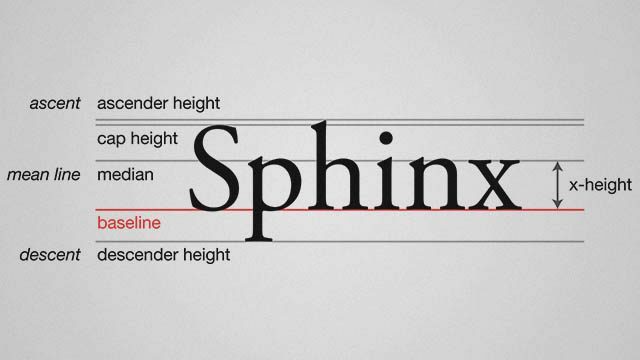
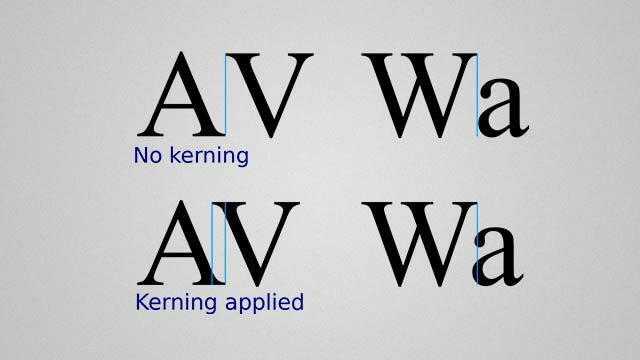
V tipografiji je celotna vrstica sestavljena iz več delov (prikazanih spodaj).

Beseda "Sfinga" je odličen primer za delovanje vrstic v tipografiji, saj vključuje veliko črko, vzpon (h), descender (p) in znake, ki ustrezajo višini x (n, x). Toda vse besede in besedne zveze ne uporabljajo celotne višine vrstice. Na primer, beseda kot "zoom" ali "runner" bi uporabila samo x-višino črte.
Za ponazoritev svoje teorije sem ustvaril besedilno plast z napisom »Sfinga«, zarisan v levo. Nato sem uporabil brezplačno preoblikovanje in postavil vodila po mejah škatle za preoblikovanje. Čeprav omejevalno polje v celoti ne ustreza trenutni višini črke pisave, je to lahko zato, ker ima Photoshop vnaprej določeno višino, ustvarjeno za delo z bolj ekstravagantnimi in občasnimi tipkami.

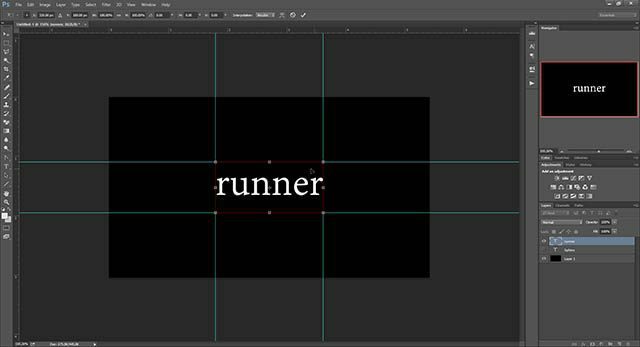
Nato sem plast podvojila in vsebino samo spremenila v vso x-height besedo "runner". Po ponovnem brezplačnem preoblikovanju so bili meji enaki.

To nam pove, da način delovanja tipične preobrazbe besedila v Photoshopu temelji na vnaprej določeni vrstici. To skupaj s privzeto nastavitvijo »Samodejno« za vodenje (višina vrstice) daje Photoshopu vedno več izgovorov, da imajo ločen način ustvarjanja omejevalnih polj za besedilne plasti.
Premer
Poleg nenatančnih višin je tudi naš prejšnji primer "Hello" pokazal nekaj težav s širino. Kaj je torej dogovor? Poleg tega, da se stvar uravnoteži z vodilnimi, morajo tipografi tudi paziti na sledenje in zvijanje. Prvi je skupni prostor med vsemi znaki, drugi pa razmik med naborom črk.

Photoshop zaradi sledenja verjetno doda nekaj dodatnega prostora na koncu vsake besede. Čeprav ni natančno uporabno za natančnost, je to lahko dobro, če nameravate dodati več besedila pozneje in si želite podrobneje ogledati, kakšno širino zajema vaš trenutni blok besedila gor.
Na spodnjem vzorčnem zaslonu si oglejte, kako Photoshopovi transformatorske meje vstavijo majhen prostor po popolni ustavitvi, vendar ne pred prvo črko. To popolnoma sovpada z mojo teorijo o netočnostih širine in tako kot višina daje Photoshopu še en razlog, da ima bolj drugačen okvir za preoblikovanje besedila.

Ali to pomeni, da je alternativni način preobrazbe Photoshopa boljši od običajnega? Mogoče. Ne glede na to, ali temu rečete "hrošček" ali "funkcija", je ena stvar zagotovo - ni naključno, in nekaj misli je bilo vloženega v to.
Šifra 01 - Preoblikovanje s prazno plastjo
Prva metoda za natančno brezplačno pretvorbo je spreminjanje besedila in prazen sloj.
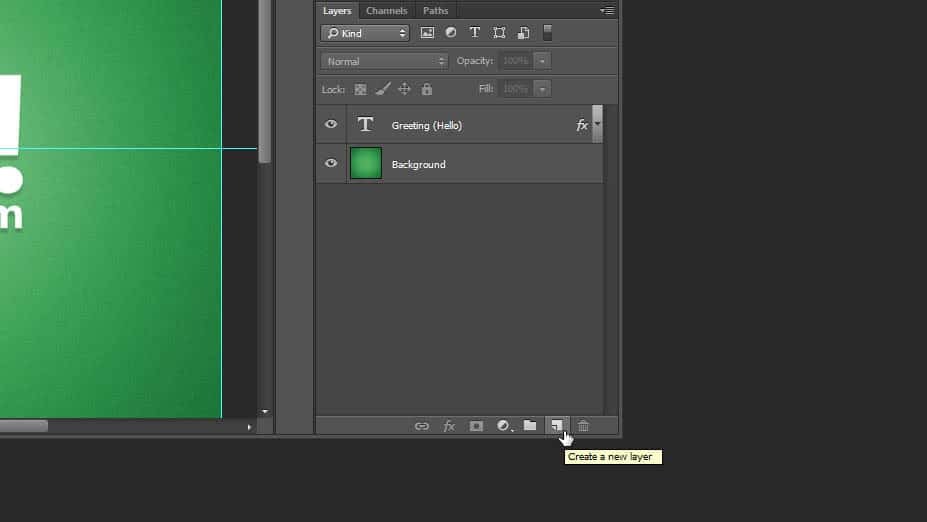
Začel bom s Alt + klik-ing ikone nove plasti na plošči slojev.

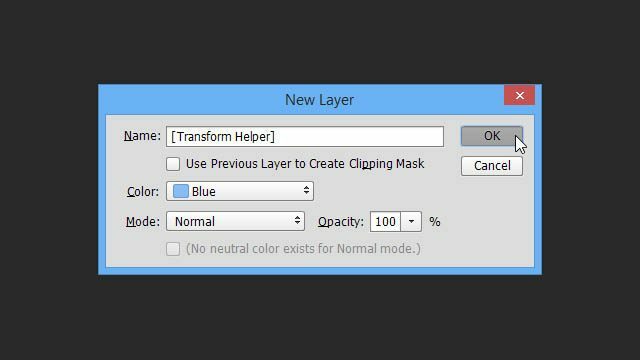
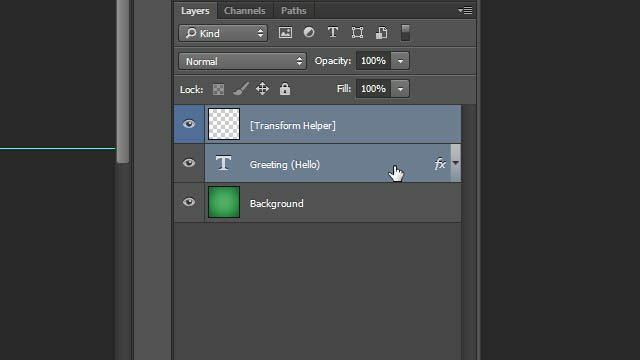
Nato se prikaže pogovorno okno "New Layer" Photoshopa. Da bodo stvari urejene, poimenujte svoj sloj tako kot "[Transform Helper]". Po želji dodajte barvo, da boste še bolj izstopali.

Prepričajte se, da je pomočnik za transformacijo nameščen na vrhu ali pod besedilno plastjo, ki jo boste preoblikovali. Izbran je en sloj Shift + klik drugi, da ga dodate k izboru.

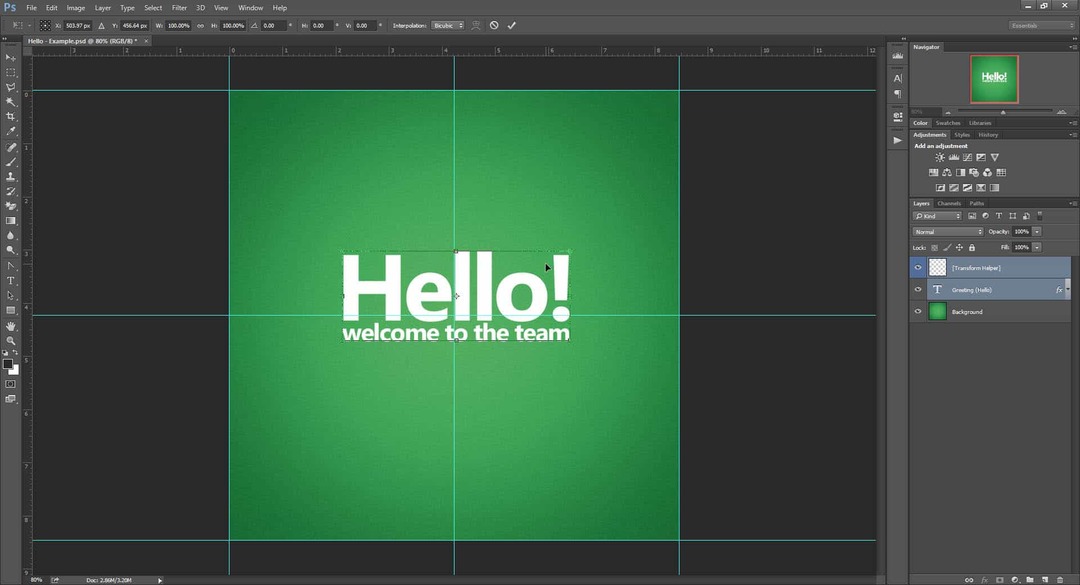
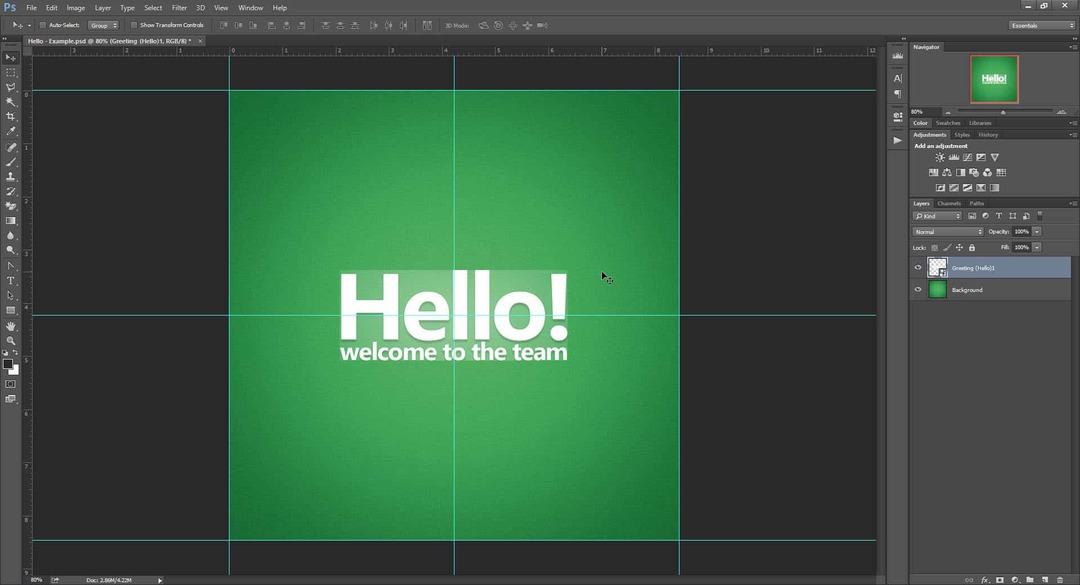
Nato brezplačno preoblikujte s Ctrl + T in takoj boste opazili razliko - ustrezne meje, ki se prilegajo desno do robov našega besedila!

Ko besedilo centrirate, bo tokrat okrog njega 100% osredotočeno na fizični prostor, ki ga zasede besedilo.

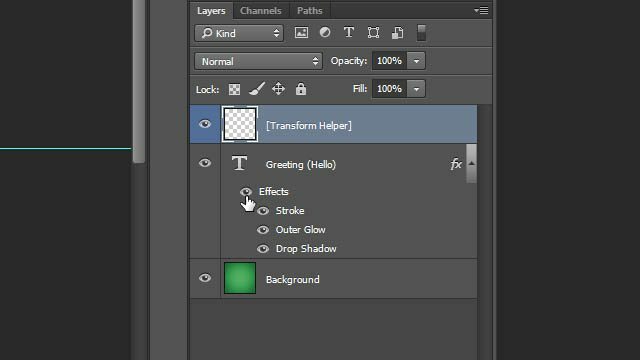
Kot bonus si oglejmo, ali bo ta trik deloval, če bomo na svojem sloju besedila omogočili več učinkov, vključno z Outer Glow in Spusti senco.

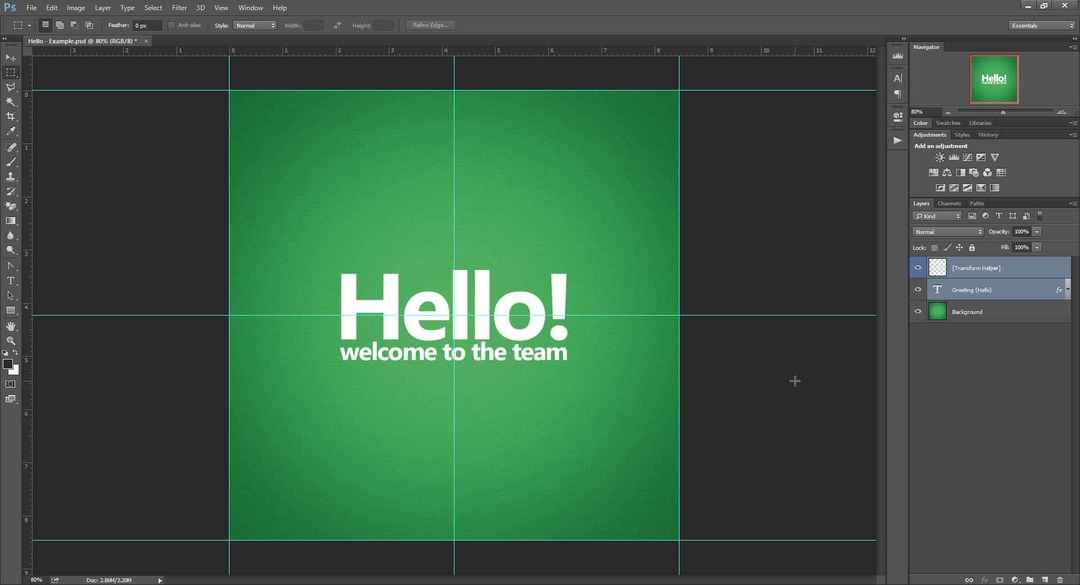
Kot lahko vidite, sijaj in senca prosto padeta zunaj mejne škatle za preobrazbo in nanjo nimata vpliva. Uporabite Možnosti mešanja, zato varno veste, da bo vaš zaupljiv pomočnik pri preoblikovanju še vedno deloval.

Ampak to še ni vse! Pojdite na Goljufa 05 da bi ugotovili zakaj.
Šifra 02 - Preoblikovanje z združevanjem
Če ne marate ustvarjati plasti vsakič, je morda ta druga metoda za vas.
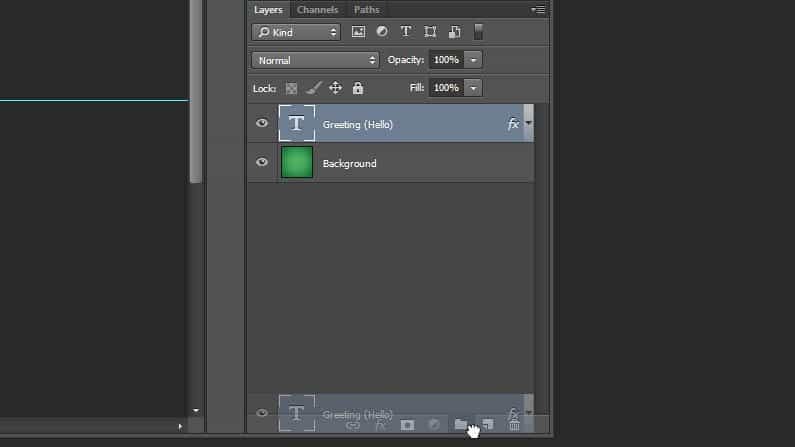
Preprosto povlecite besedilno plast na ikono »Nova skupina« (ki jo pogosto kličem »Nova mapa«).

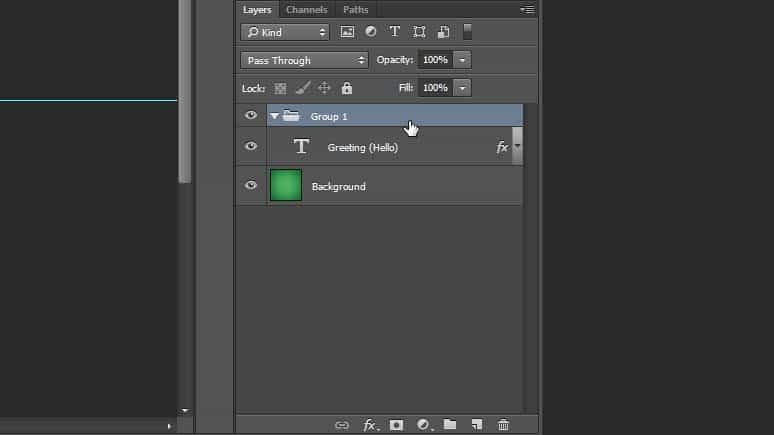
In nato se prepričajte, da ste izbrali svojo skupino, preden se preoblikujete.

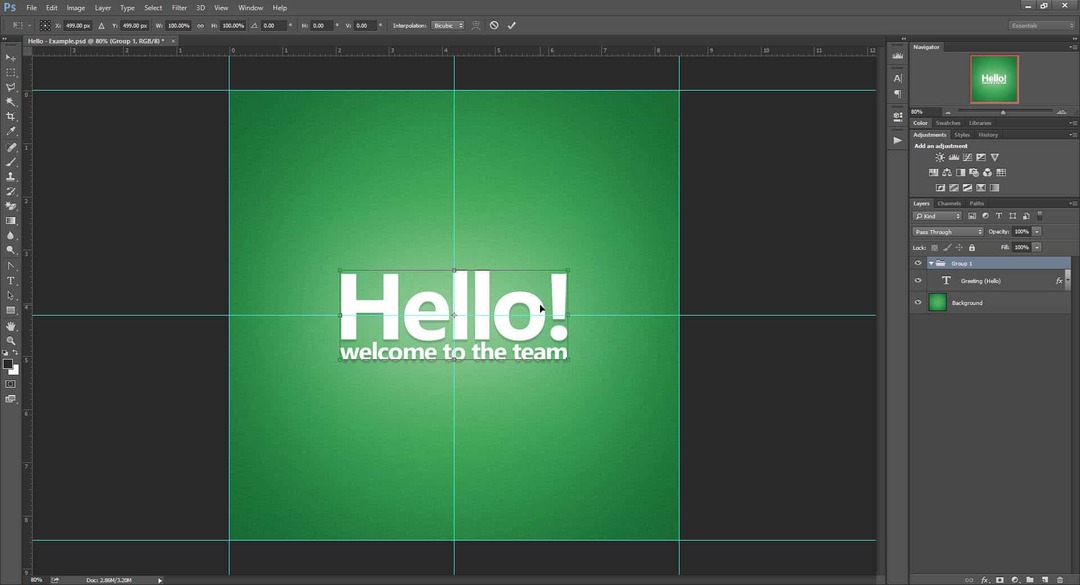
Dobili boste enake natančne meje in pripravljeni, da besedilo zaskočite takoj na sredini.

In to je še vedno ne vsi! Skočiti Goljufa 05 da bi ugotovili zakaj.
Šifra 03 - Preoblikovanje z rastriranjem
To je metoda, ki je ne bi priporočal, saj pretvori besedilno plast v navaden rastrski. To pomeni, da izgubite sposobnost skaliranja in preoblikovanja brez izgube kakovosti. Še huje - vsebine besedilne plasti ne boste mogli naknadno spremeniti. Če rečem, hitro iščete to rešitev - ta rešitev še vedno deluje prav.
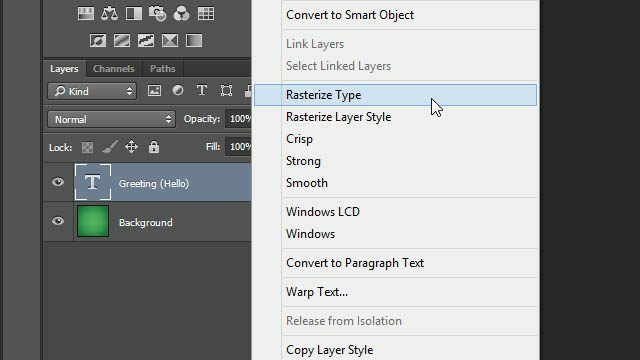
Desni klik besedilno plast in izberite Rasterize Vrsta.

Spet - popolno omejevalno polje, ki ne upošteva nobenih dodatnih dodanih učinkov.

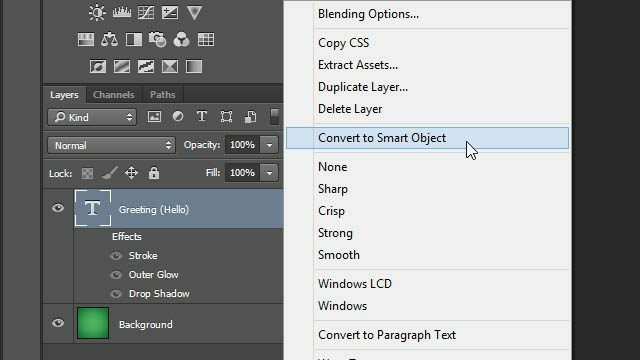
Cheat 04 - Preoblikovanje s pretvorbo v pametni objekt
V mojih očeh je ravno nasprotje rasterizma pretvorba v pameten objekt. Ironično je, da tudi to deluje kot rešitev našega problema transformacije, vendar delno.
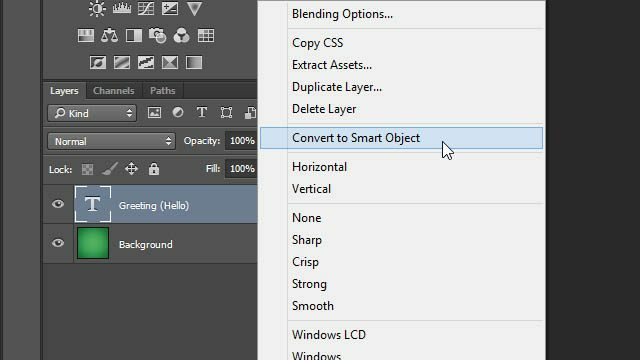
Začni z Klik desno vaš besedilni sloj in izbiranje Pretvarjanje v pametni objekt.

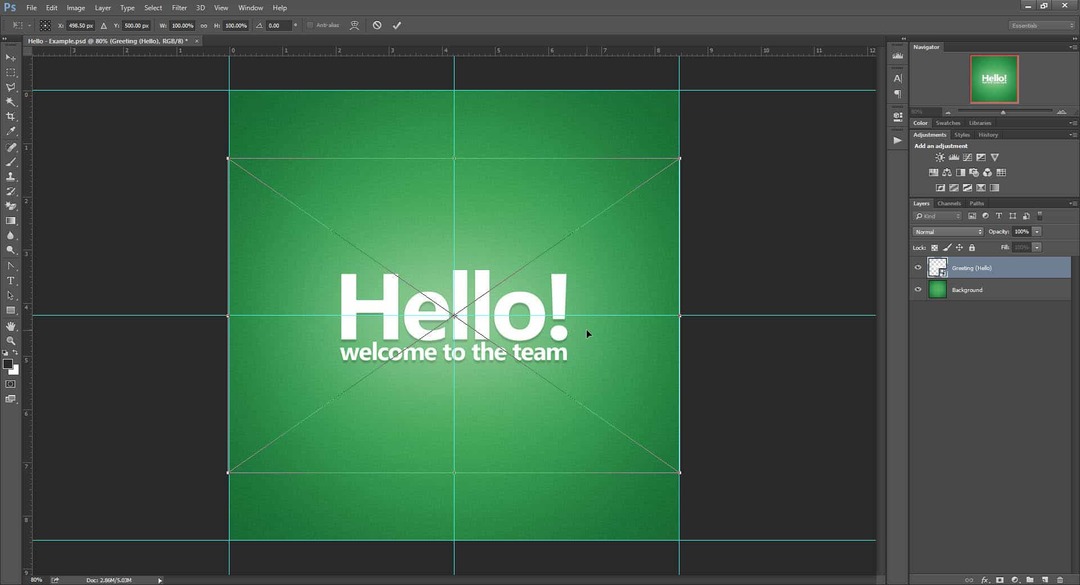
Pritisnite Ctrl + T preoblikovati in, uh-oh! Zdi se, da pametni objekt poskuša prevzeti naš masiven zunanji sijaj znotraj meja transformacije.

Poskusimo še enkrat, vendar le tokrat z našim učinki onemogočeni.

Hooray! Nazaj do popolnega omejevalnega polja, ki ga poznamo in ljubimo iz prejšnjih goljufij.

Toda šele ko menite, da je vse v redu, poskusimo znova omogočiti učinke iz pametnega predmeta.

Beep-boop! Zdi se, da Photoshopu to ni všeč, prav tako ne. Vse učinke, ki jih uporabite znotraj pametni objekt bo omejen s svojimi začetnimi mejami. Edini način, kako to doseči, bi bila ponovna uporaba učinkov na izvirnem sloju pametnih predmetov, ne pa na njegovo vsebino.

Če povzamem besedo, uporaba pametnih predmetov verjetno ni najboljša možnost pri poskusu goljufanja transformacij besedila Photoshop. Ne glede na to je še vedno vredno držati ta trik na zadnji strani glave.
Cheat 05 - Bonus!
Gotcha! Bojim se, da so to edini štirje načini, ki sem jih našel in vam omogočajo, da povrnete točnost svojih transformacij.
Toda ne pustite, da vas to odvrača. Odločil sem se, da bom stvari pospešil za vas, tako da sem ustvaril Photoshop Actions za moja dva najljubša načina - Transform Helper in Group!
Uporabite gumbe spodaj za prenos: