
Nazadnje posodobljeno dne

HTML je označevalni jezik, ki ga razvijalci spletnih strani uporabljajo za ustvarjanje vseh spletnih strani, ki jih najdete v internetu.
HTML je označevalni jezik, ki ga razvijalci spletnih strani uporabljajo za ustvarjanje vseh spletnih strani, ki jih najdete v internetu.
Kaj je HTML?
HTML pomeni Hyper Text Markup Language. Določa postavitev in strukturo spletne strani z uporabo "oznak" za oblikovanje v oklepajih, sestavljenih iz manj kot "" simbolov.
Vsak element spletne strani vključuje določeno oznako, ki brskalniku pove, kako oblikovati ali strukturirati ta odsek strani. Tako je celotna spletna stran preprosto vrsta teh elementov.
Na primer, ena najosnovnejših spletnih strani bo vsebovala:
- : Označi začetek in konec datoteke HTML
- : Označi začetek in konec informacij v glavi strani
- : Označi naslov, ki naj bo prikazan v naslovni vrstici brskalnika
- : Označi začetek in konec vsebine spletne strani
- do: Velikosti glav v celotnem dokumentu od velikih (H1) do zelo majhnih (H6)
- : Vstavi prelom odstavka, ko se vrneta dva nosilca (en presledek med vrsticami)
-
: Vstavi prelom vrstice (med presledki ni presledka) - : Krepko besedilo med oznakami
- : Ležeče besedilo med oznakami
-
: Vstavi sliko, kjer koli obstaja ta oznaka
- : Vstavi povezavo do druge spletne strani znotraj dokumenta
Obstaja veliko drugih oznak HTML, ki jih lahko uporabite, zgoraj pa so najpogostejše na večini spletnih strani v internetu.
Primer datoteke HTML
Za ustvarjanje lastne spletne strani ni potrebno programsko ozadje. Pravzaprav lahko Notepad odprete zdaj, vnesete preprosto besedilo in ga shranite kot datoteko .html ali .htm. To je lahko prva spletna stran, ki ste jo kdaj ustvarili, in vse, kar potrebujete, je vaš računalnik.
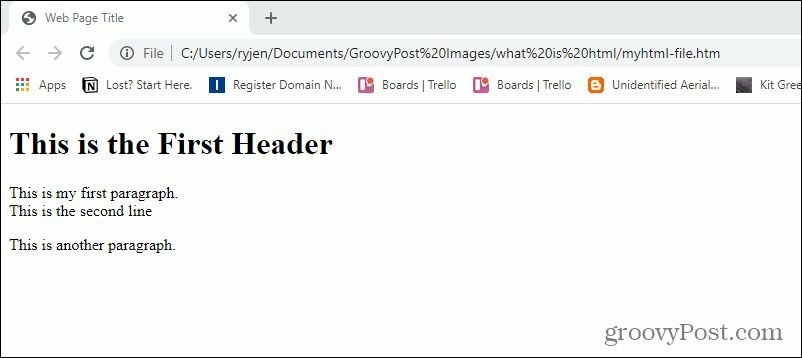
Sledi primer zelo preproste datoteke HTML.
To je prva glava
To je moj prvi odstavek.
To je druga vrstica
To je še en odstavek.
Ta hiperbeležnica deluje tako:
- Prvi dve vrstici brskalniku sporočata, da je dokument v obliki HTML in da je jezik angleški.
- Naslov strani je priložen
in nastavite, da se spletna stran za brskalnik prikaže kot »Naslov spletne strani«. - Oddelek, priložen z in brskalniku sporoči, da te vrstice vsebujejo vsebino za prikaz na spletni strani.
- Glava, priložena z
in
oznake ustvarijo »To je prva glava« v največji pisavi glave, ki je na voljo v HTML-ju. - The
in
oznake vstavi presledek za oznaka. - The
tag vstavi prelom ene vrstice za tem stavkom. - konča dokument in spletna stran se bo na tem mestu ustavila.
Tukaj je zgornja datoteka spletne strani, ko jo odprete s svojim brskalnikom.

Kot lahko vidite, je preprosto ustvariti spletno stran, tudi če nimate spletnega strežnika. Vse, kar potrebujete, je ustvariti datoteko HTML in jo naložiti s svojim
Kako deluje HTML
Očitno je, da večina strani ni shranjenih v vašem računalniku. Namesto tega so shranjeni na spletnih strežnikih v internetu. Ko torej obiščete članek ali drugo vsebino na katerem koli spletnem mestu, strežnik pošlje brskalniku datoteko .html, ki vsebuje vsebino te strani.
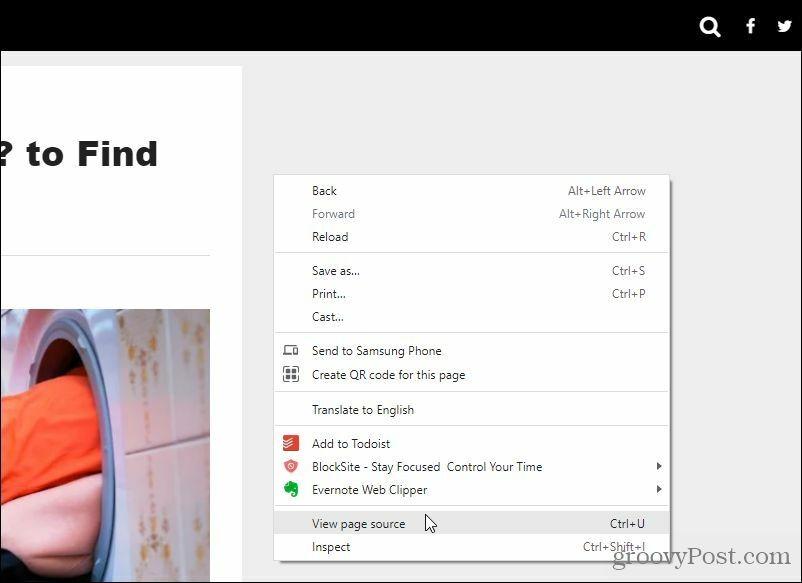
Kodo HTML za katero koli spletno stran v brskalniku Chrome si lahko ogledate tako, da z desno miškino tipko kliknete kjer koli na strani in izberete Ogled vira.

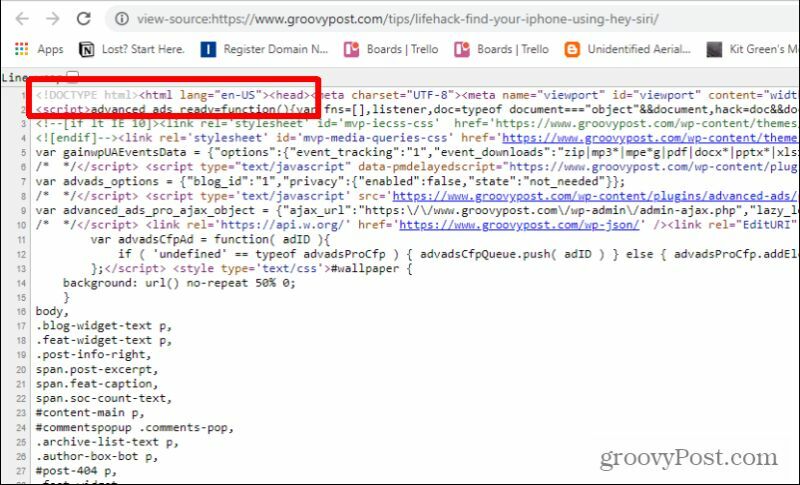
To vam bo pokazalo kodo za spletno stranjo. Vidite, da gre za datoteko HTML ob prvi oznaki na vrhu datoteke.

Opazili pa boste tudi, da izvorna koda vsebuje druge vrste oznak, ki sploh niso oznake HTML.
Vdelani skripti v datotekah HTML
Na primer, morda boste videli kodo, ki prikliče datoteke .php ali .js. To sta skripti PHP in Javascript, ki omogočata dinamične spletne strani, ki nalagajo različno vsebino, odvisno od uporabnikovih vhodov ali izhodnih podatkov druge skripte ki se izvajajo na spletnem strežniku ali brskalniku in prenašajo vsebino v isto datoteko HTML, ki jo bere vaš brskalnik.

Ker je HTML "statična" metoda, ki se uporablja za oblikovanje vsebine na spletni strani, spletni oblikovalci potrebujejo bolj dinamičen način spreminjanja vsebine na strani glede na to, kje brskalnik lebdi ali klikne. Brskalniki lahko berejo in interpretirajo kodo Javascript, spreminjajo oblikovanje ali druge elemente spletne strani glede na interakcijo uporabnika.
Tako bodo na primer meniji na strani spremenili barvo vsakič, ko se pomaknete nad posamezen element menija.

Koda PHP, vdelana v spletno stran, omogoča, da stvari, kot so dinamični gumbi, delujejo pravilno. Na primer Komentarji na dnu člankov, ki jih boste videli na tem spletnem mestu, poganja koda PHP, ki deluje na strežniku in bo prinesla komentarje, objavljene na vsakem članku.

PHP skrbnikom spletnih strani omogoča tudi ustvarjanje inovativnih funkcij, kot je neskončno drsenje, ki nadaljuje z nalaganjem novih člankov, ko se pomikate po glavni strani spletnega mesta.
Zahvaljujoč sodobnim spletnim skriptnim jezikom današnje spletne strani niso več le statične, kar vse HTML koda dopušča sama.
Druge oznake HTML
Če ste pripravljeni začeti ustvarjati lastne datoteke HTML, boste morali vedeti, kako uporabljati najpogostejše oznake HTML poleg zgoraj opisanih.
Sledi nekaj primerov nekaterih drugih oznak HTML, ki jih lahko uporabite pri kodiranju lastnih spletnih strani.
HREF za vstavljanje povezav
Če želite v svojo spletno stran vdelati povezavo, uporabite href.
Poiščite svoj iPhone s pomočjo Hey Siri
To bo povezalo besedilo »Poiščite svoj iPhone s pomočjo Hey Siri« do povezave URL, ki ste jo vključili v dvojne narekovaje za »href =«.
IMG SRC za vstavljanje slik
Ti lahko vstavite slike na spletno stran z uporabo img src.

Sliko my-picture.jpg bo s spletnega strežnika potegnilo in prikazalo na strani, kamor ste postavili to oznako, s širino 150 pik in višino 120 pik.
The višina parameter prikaže besedilo »moja fotografija profila« v brskalnikih, ki ne morejo prikazati slike. Če ne vključite parametra »slog«, se bo slika prikazala v prvotni ločljivosti, ki je lahko prevelika ali premajhna za območje strani, kamor jo vdelujete.
UL in OL za ustvarjanje seznamov
Če želite v svoji vsebini uporabiti označene ali oštevilčene sezname, vam to omogočata dve oznaki.
Naslednja koda bo vstavila neštevilčen seznam (oznake):
Uporaba
- na začetku seznama in
Enak pristop lahko uporabite za oštevilčen seznam z uporabo
- kar pomeni "Urejeni seznam".
Vstavljanje tabel
Spletni oblikovalci so za oblikovanje spletnih strani uporabljali velike tabele. Toda s pojavom Cascading Style Sheets (CSS) to ni več potrebno. Datoteke CSS so namesto tega shranjene na spletnem strežniku, strani HTML pa te datoteke pokličejo, da določijo, kako formatirati stvari, kot so robovi, velikosti pisav in barve itd.
Vendar so tabele še vedno uporabne za prikaz stvari, kot so podatki. Če želite vstaviti tabelo, dodajte začetek vsebine z
in končaj zVsako vrstico obložite z
in , in vsaka posamezna glava stolpca z in . Vsako navadno celico priložite s in .
Ime
Naslov
Telefonska številka
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
To se bo prikazalo na spletni strani, kot sledi:

S samo temi osnovnimi elementi lahko ustvarite uporabne statične spletne strani za prikaz vaše vsebine na internetu. Vse, kar potrebujete, če ga želite objaviti po svetu, je prijava za račun spletnega gostovanja in shranite datoteke v javno mapo v svojem računu.
Pravzaprav, zagon lastne spletne strani je presenetljivo enostavno, še posebej, če se odločite za upravljanje z vsebinami platformo, kot je WordPress.
Kako počistiti predpomnilnik Google Chrome, piškotke in zgodovino brskanja
Chrome odlično shrani vašo zgodovino brskanja, predpomnilnik in piškotke, da optimizira delovanje vašega brskalnika v spletu. Njen način ...
Ujemanje cen v trgovini: kako pridobiti spletne cene med nakupovanjem v trgovini
Nakup v trgovini ne pomeni, da morate plačati višje cene. Zahvaljujoč garancijam za ujemanje cen lahko med nakupovanjem v ...
Kako obdariti naročnino Disney Plus z digitalno darilno kartico
Če ste uživali v Disney Plus in ga želite deliti z drugimi, tukaj je opisano, kako kupiti naročnino na Disney + Gift za ...
Vaš vodnik za skupno rabo dokumentov v Google Dokumentih, Preglednicah in Diapozitivih
Z lahkoto lahko sodelujete z Googlovimi spletnimi aplikacijami. Tu je vaš vodnik za skupno rabo v Google Dokumentih, Preglednicah in Diapozitivih z dovoljenji ...



