Kako dodati Facebook klepet strank na svojo spletno stran: Izpraševalec socialnih medijev
Facebook Orodja Facebook Klepet Facebook / / September 26, 2020
 Želite boljši način za povezovanje s potencialnimi strankami in strankami?
Želite boljši način za povezovanje s potencialnimi strankami in strankami?
Ali ste vedeli, da Facebook Messenger olajša vdelavo pripomočka za klepet v živo na vaše spletno mesto?
Vtičnik Messenger Customer Chat omogoča pogovor v živo z obiskovalci spletnega mesta.
V tem članku boste se naučite, kako na svojo spletno stran dodate pripomoček za klepet strank Facebook Messenger.

Zakaj uporabljati Messengerjev klepet strank na svojem spletnem mestu?
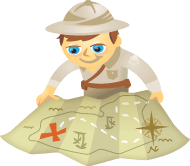
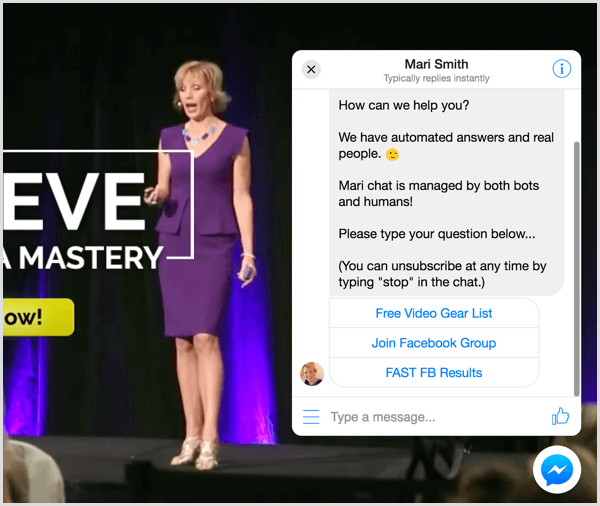
Klepet v živo je majhna plavajoča ikona, ki se običajno pojavi v spodnjem desnem kotu spletnega mesta. Tako kot tradicionalna programska oprema za klepet v živo lahko tudi vi namestite Messengerjev vtičnik za klepet na vašem spletnem mestu.
Ta vtičnik vsem obiskovalcem spletnega mesta z računom Messenger olajša neposreden pogovor s človekom, puščanje sporočila in interakcijo z vašo Messenger bot.

Facebook vam ne zaračuna nič za namestitev tega pripomočka za klepet strank. Sploh vam ni treba imeti Messenger bota. Edina zahteva je Facebook stran.
Preden se pogovorimo o tem, kako nastaviti Messengerjevo funkcijo klepeta v živo s pomočjo ManyChat in Chatfuel, si oglejmo nekaj razlogov, zakaj bi morali imeti na svojem spletnem mestu klepet v živo.
Upravljanje pogovorov prek mape »Prejeto« na vaši strani
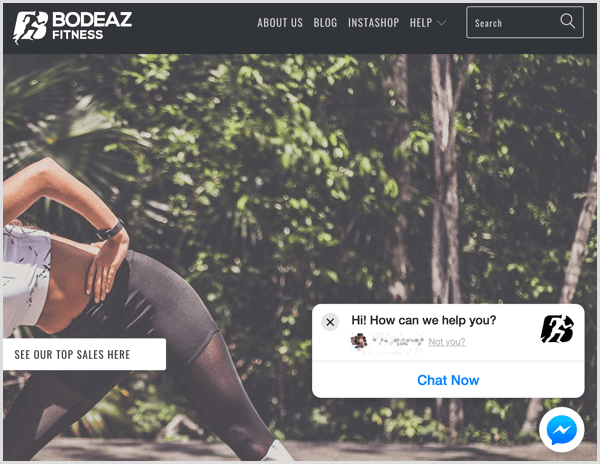
Vsa sporočila, poslana prek pripomočka za klepet Messengerja na vašem spletnem mestu, se samodejno prikažejo na vaši Facebook strani Inbox.

Sporočila obiskovalcev lahko tudi berete in odgovarjate na njih v svoji mobilni napravi prek brezplačne aplikacije Facebook Page Manager, ki je na voljo na Trgovina z aplikacijami in Google Play.
Izboljšajte storitve za stranke
Po navedbah Facebooka 53% ljudi je bolj verjetno, da kupujejo s podjetjem, ki mu lahko pošljejo neposredno sporočilo. S tradicionalnim klepetom v živo lahko klepetate samo na določenem spletnem mestu. S klepetom Messenger pa lahko pogovor začnete na namizju in ga kasneje nadaljujete v mobilni napravi z Messengerjem.
Navedite takojšnje samodejne odgovore
Gradnik Messenger Chat omogoča obiskovalcem, da postavljajo vprašanja neposredno na vašem spletnem mestu, vi pa lahko nadaljevati pogovore s potencialnimi potencialnimi strankami v realnem času.

Če nimate ekipe za podporo, ki bi neprekinjeno delovala, da bi odgovorila na vprašanja strank, zgradite bona za Messenger za napajanje pripomočka za klepet v programu Messenger in odgovorite na osnovna pogosta vprašanja.
Če želite obiskovalce pretvoriti v potencialne stranke, lahko ljudem omogočite naročite se na svoje Messenger ali e-novice, dostavite svinčene magnete, ali zagotoviti povezave do dodatne uporabne vsebine medtem ko čakajo na človeški odziv.

Zdaj pa poglejmo, kako nastaviti Messengerjevo funkcijo za klepet strank s Chatfuel in ManyChat.
# 1: Nastavite Messenger Chat na svojem spletnem mestu s pomočjo Chatfuel
Čeprav to ni potrebno, je učinkoviteje, če bo Messengerjev bot poslal uporabnikom pozdrav, ko začnejo klepet v živo prek vtičnika za klepet za stranke Messengerja.
Začnimo z ustvarjanjem tega pozdravnega sporočila v Klepetaj. Če tega orodja še niste uporabljali, si oglejte ta video za podrobnosti o prijavi in zgradite preprost bot s Chatfuelom.
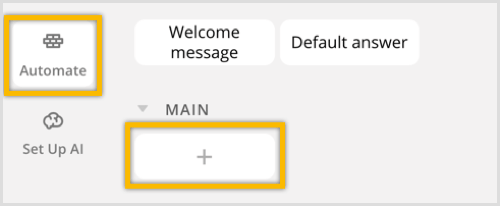
Ko se prijavite, kliknite zavihek Samodejno. Potem kliknite znak + da ustvarite nov blok.

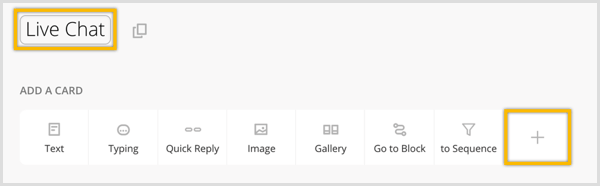
Da bodo stvari organizirane, kliknite naslov bloka in preimenujte v »Klepet v živo«. V razdelku Dodaj kartico kliknite znak +.

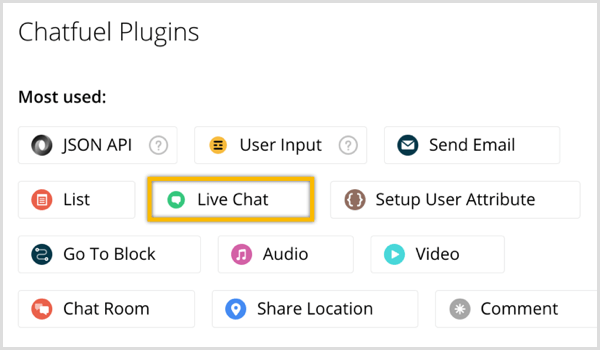
V pojavnem oknu kliknite Klepet v živo če želite dodati vtičnik za klepet v živo.

Ta vtičnik bo začasno onemogočil funkcijo umetne inteligence vašega bota, ko se pogovarjate z uporabnikom v živo. Ob vsaki novi seji klepeta boste od bota Messengerja prejeli tudi opozorilo o potisnem obvestilu.
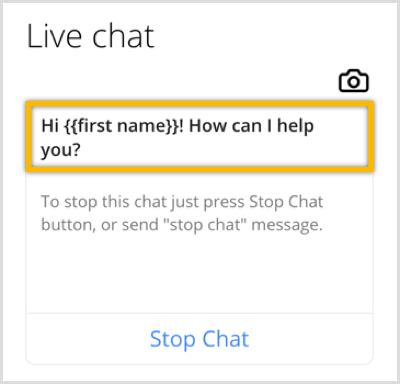
Zdaj spremenite privzeto začetno sporočilo (»Začeli ste sejo klepeta z našim operaterjem«). Vnesite nekaj, na primer »Dobrodošli {{ime}}! Kako vam lahko pomagam?" Če dodate »skodrane oklepaje« za »ime«, botu sporočite, da v pozdravno sporočilo vključi uporabnikovo ime. Facebook bo samodejno posredoval te podatke, zato vam ni treba prositi uporabnika, da izpolni obrazec ali izpolni to osnovno podrobnost.

Lahko tudi preglejte in spremenite opis začetnega in ustavnega sporočila. Za to vadnico bomo nadaljevali s privzetimi nastavitvami.
Zdaj kliknite ikono Povezava na vrhu strani, poleg imena bloka.

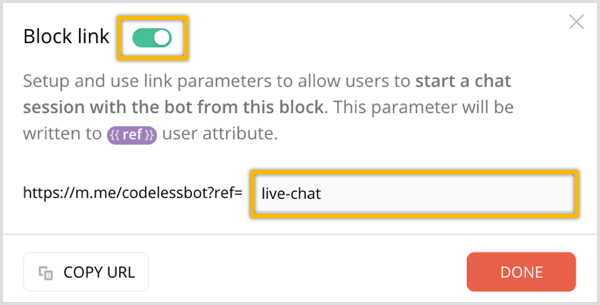
V oknu, ki se prikaže, vklopite možnost Blokiraj povezavo. Potem vnesite referenčno povezavo in ne pozabite, kaj ste vnesli. Potem kliknite oranžni gumb Končano.

Zdaj, ko ste ustvarili pozdravno sporočilo, je naslednji korak ustvari kodoza vtičnik za klepet Messenger.
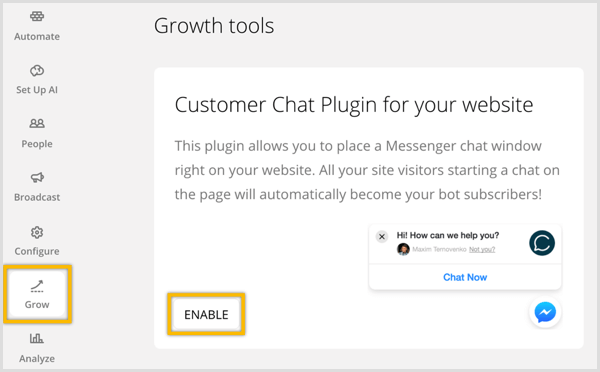
Kliknite jeziček Grow v levi stranski vrstici. Na strani Orodja za rast poiščite vtičnik za klepet za vaše spletno mesto in kliknite Omogoči pod njim.

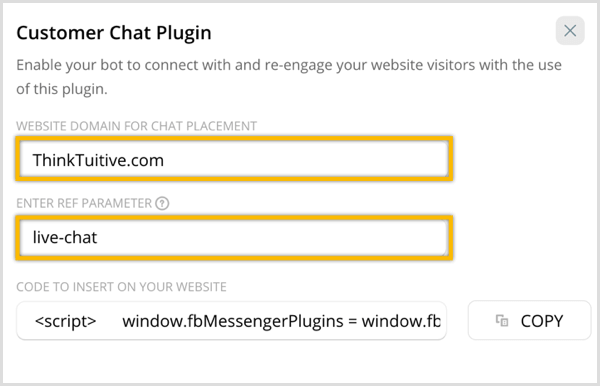
V pojavnem oknu vnesite URL spletnega mesta kamor nameravate namestiti ta vtičnik za klepet Messenger. Potem vnesite ref parameter ste dodali zgoraj. Ko uporabnik začne klepet v živo z vašim vtičnikom za klepet Messenger, bo vaš bot uporabnikom poslal ta blok sporočil, ki vsebuje vtičnik za klepet v živo.

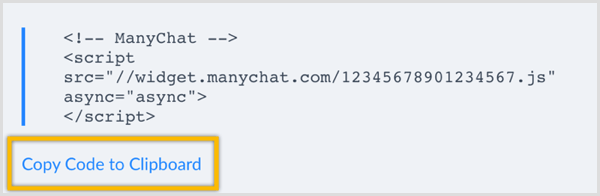
Koda tega vtičnika za klepet se samodejno ustvari za vas, zato kliknite Kopiraj, da ga kopirate v odložišče. Nato boste to kodo prilepili v razdelek Header na spletnem mestu WordPress; za podrobnosti glejte razdelek št. 3 spodaj.
Napredni kramp: prilagodite svoj pripomoček za klepet Messenger
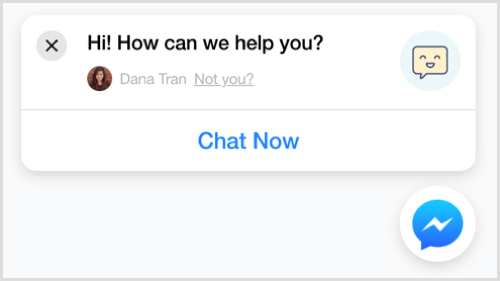
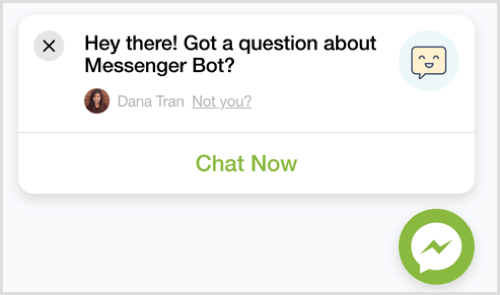
Ali ste vedeli, da lahko tej kodi dodate nekaj vrstic za nadaljnje izboljšanje pripomočka za klepet Messenger? Evo, kako bo videti vtičnik, ki ste ga pravkar ustvarili:

Če dodate nekaj kode, lahko vtičnik za klepet prilagodite tako:
- Spremenite barvo teme da se ujema z vašo blagovno znamko.
- Pokažite drugačen pozdrav ljudem, prijavljenim v Facebook vs. tisti, ki niso prijavljeni v Facebook.
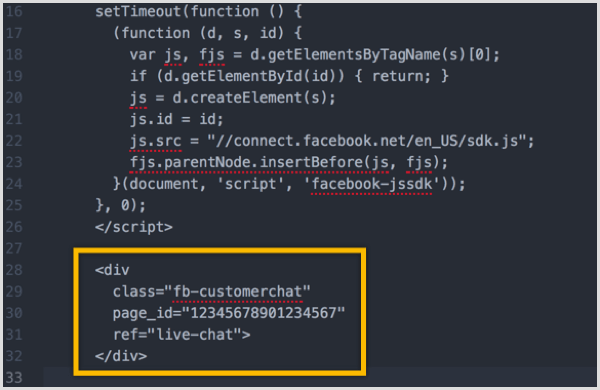
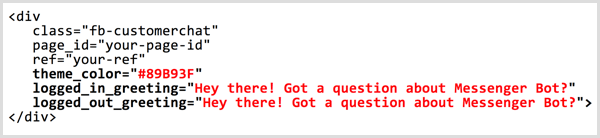
Če želite narediti te spremembe, kodo, ustvarjeno iz storitve Chatfuel, prilepite v beležko ali urejevalnik besedil. Spodaj poiščite delček kode v rumeni barvi.

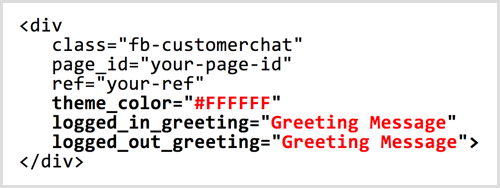
V tem delčku, dodajte tri krepke vrstice spodaj:

Zamenjajte #FFFFFF s šestnajstiško kodo barve, ki jo želite uporabiti za temo. (Šestnajstiške barvne kode lahko najdete z orodjem, kot je ColorHexa.) Zamenjajte »Pozdravno sporočilo«, če želite spremeniti dva pozdrava.
Recimo, da želite na primer spremeniti privzeto temo modre barve Facebooka v zeleno in spremeniti privzeto pozdravno sporočilo iz »Živjo! Kako vam lahko pomagamo?" k pozivu k akciji za vaše podjetje. Tu je koda, ki jo lahko dodate v klepet:

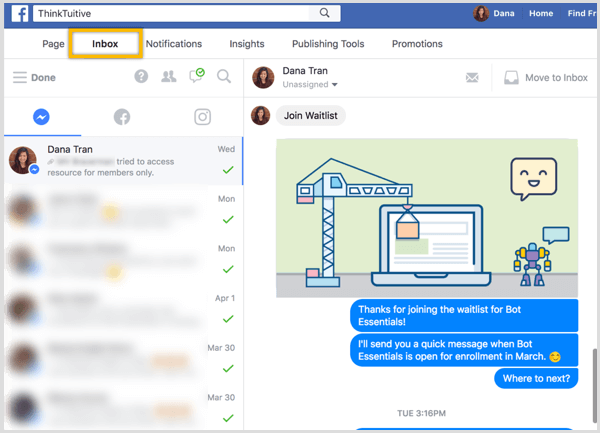
Gradnik za klepet bi bil zdaj videti takole:

# 2: Nastavite Messenger Chat na svojem spletnem mestu s pomočjo ManyChat
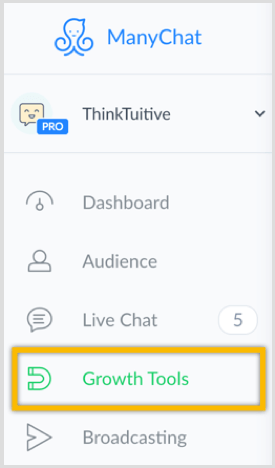
Če želite nastaviti Messengerjevo funkcijo klepeta v živo z ManyChat, Vpiši se in kliknite jeziček Growth Tools v levi stranski vrstici. Če tega orodja še niste uporabljali, si oglejte ta video za podrobnosti o prijavi in zgradite preprost bot z ManyChat.

Naslednji, kliknite gumb New Growth Tool na vrhu strani.
Oglejte si YouTube Marketing Training - Online!

Želite izboljšati svoje sodelovanje in prodajo z YouTubom? Nato se pridružite največjemu in najboljšemu srečanju strokovnjakov za trženje na YouTubu, ki delijo svoje preizkušene strategije. Prejeli boste podrobna navodila v živo, osredotočena na YouTubova strategija, ustvarjanje videoposnetkov in oglasi v YouTubu. Postanite trženjski junak YouTuba za svoje podjetje in stranke, ko uvajate strategije, ki prinašajo dokazane rezultate. To je spletni trening v živo vaših prijateljev pri Social Media Examiner.
KLIKNITE TUKAJ ZA PODROBNOSTI - PRODAJA SE KONČA 22. SEPTEMBRA!
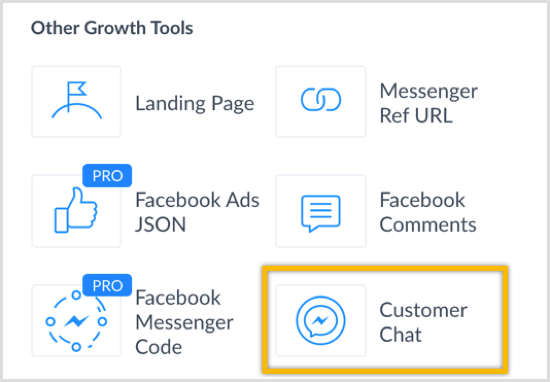
V oknu, ki zdrsne ven, kliknite Customer Chat.

Da bodo stvari organizirane, preimenujte to orodje za rast v »Klepet v živo« in potem kliknite modri gumb Shrani.

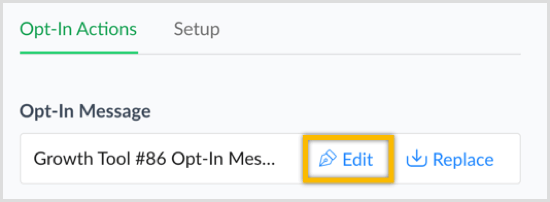
Naslednji, kliknite Uredi za urejanje sporočila o prijavi. To je sporočilo, ki ga bodo uporabniki prejeli, ko bodo kliknili pripomoček za klepet in začeli nov pogovor v klepetu.

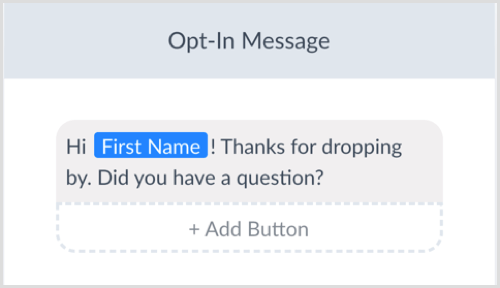
Spremenite besedilo sporočila za prijavo na nekaj takega kot "Živjo! Hvala, da ste se oglasili. Ste imeli vprašanje? "

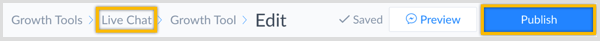
Kliknite Objavi na vrhu strani in nato kliknite Klepet v živo vrniti se k orodju za rast.

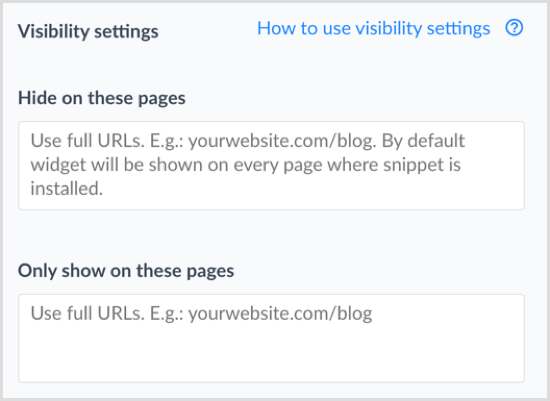
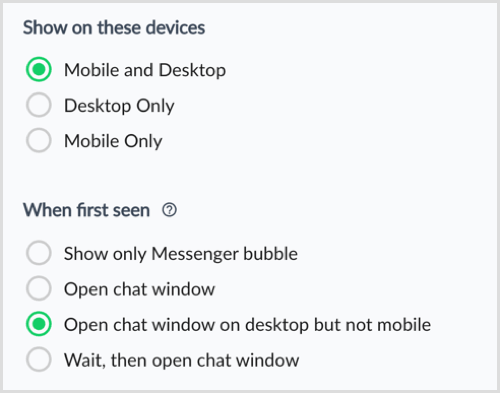
Zdaj kliknite modri gumb Naprej in se odločite, kje želite prikazati pripomoček za klepet. Pustite ta polja prazna, če želite, da se pripomoček za klepet prikaže na vsaki strani vašega spletnega mesta.

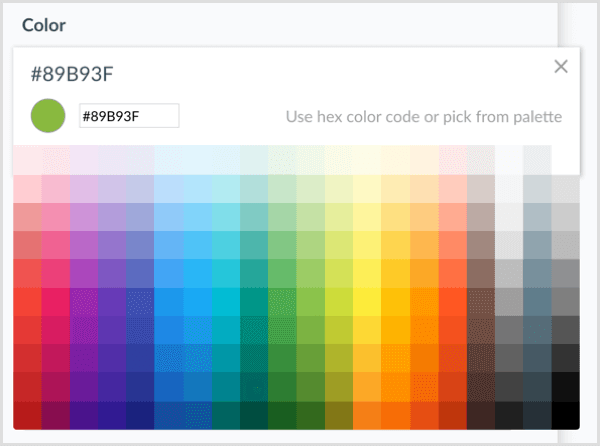
Če želiš spremenite barvo gradnika, vnesite šestnajstiško kodo ali v paleti izberite barvo. Upoštevajte, kako se pripomoček za klepet in barva oblačka uporabnikovega sporočila spreminjata v predogledu na desni.

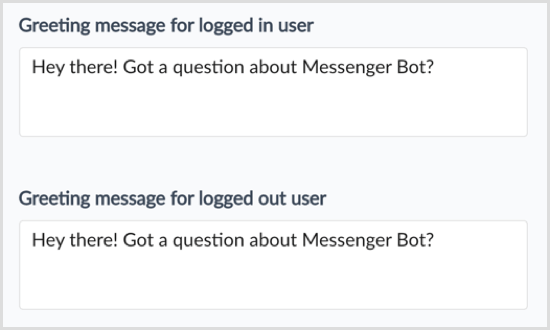
ManyChat vam tudi omogoča spremenite pozdravno sporočilo za uporabnike, ki so prijavljeni v Facebook, in za tiste, ki so odjavljeni iz Facebooka.

Naslednji, izberite, ali naj bo pripomoček za klepet prikazan na mobilnem telefonu in / ali namizju. Prav tako izberite, kako naj se obnaša pripomoček za klepet stranke, ko ga oseba vidi prvič na vašem spletnem mestu.

Ko ste končali s konfiguriranjem sprememb, preklopite pripomoček iz Osnutka na Aktivno v zgornjem desnem kotu strani.

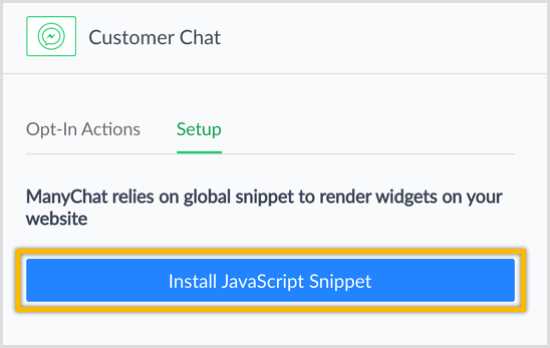
Če želite na svoje spletno mesto namestiti pripomoček za klepet Messenger, kliknite modri Namestite delček JavaScript .

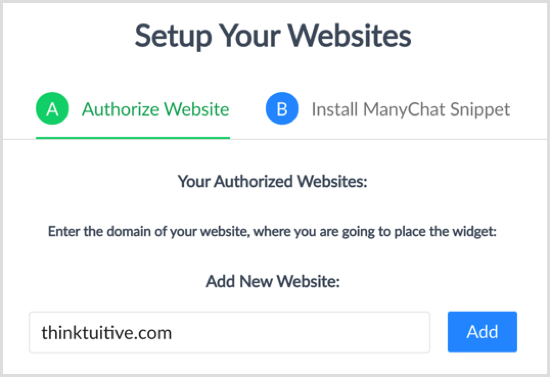
Vnesite URL spletnega mesta kam boste namestili ta vtičnik za klepet in kliknite Dodaj. Potem kliknite Naprej.

ManyChat bo samodejno ustvaril kodo, ki jo morate prilepiti na svoje spletno mesto. Kliknite Kopiraj kodo v odložišče.

# 3: Namestite kodo na svoje spletno mesto WordPress
Ko nastavite funkcijo klepeta Messenger s pomočjo Chatfuel ali ManyChat, je zadnji korak namestitev kode na vaše spletno mesto. Če uporabljate WordPress, pojdite na svojo nadzorno ploščo in kliknite Vtičniki v levem meniju.

Potem kliknite gumb Dodaj novo na vrhu strani.

V iskalnem polju poiščite brezplačno Vstavi vtičnik Glave in noge.

Kliknite gumb za namestite vtičnik in nato znova kliknite vklopite vtičnik.

V levi stranski vrstici kliknite Nastavitve in izberite Vstavi glave in noge.

Končno, prilepite kodo klepeta Messenger v glavo skripta in kliknite Shrani.

Če ti osvežite stran, zdaj bi morali videti, da se na vašem spletnem mestu prikaže vtičnik Messenger chat.
Nasvet: Če uporabljate Leadpages, sledite tem korakom za vdelavo gradnika:
- URL vodilnih strani dodajte na seznam pooblaščenih spletnih mest (ManyChat) ali domen spletnih mest (Chatfuel).
- Nato prilepite kodo HTML v polje s kodo za sledenje odseku glave na straneh Leadpages.

Drugi koristni viri
Klepet strank Chatfuel
Če z Chatfuelom gradite Messenger bota, lahko tudi hitro namestitepripomoček za klepet na spletnem mestu WordPresss pomočjo vtičnika Chatfuel Customer Chat.

Klepetanje in Mojster kodeksa (tehnološko podjetje, ki je ustvarilo klepetalnice Messenger za podobne World Surf League, Online News Association in druge svetovne blagovne znamke), je razvilo ta vtičnik. Prenesete lahko ta brezplačni vtičnik in najdete navodila za namestitev WordPress stran.
Messenger Inbox
Za odgovoriti uporabnikom ki so sporočili vaše podjetje, lahko tudi vi uporabite povezavo Inbox na svoji Facebook strani ali prenesite uradno Aplikacija Facebook Pages Manager na iOS ali Android.

Če uporabljate ManyChat, lahko tudi odgovorite uporabnikom z zavihka Live Chat. ManyChat nima aplikacije, vendar je njihova stran za klepet v živo videti odlično v mobilni napravi.

Dokumentacija vtičnika za klepet strank
Če želite izvedeti več o prilagajanju vtičnika za klepet za stranke (če ste nekoliko bolj podkovani s tehnologijo), si oglejte uradna Facebook dokumentacija za podrobnosti.
Zaključek
Če ponudite obiskovalcem spletnega mesta priročen način za komunikacijo s svojim podjetjem prek vtičnika Messenger v živo, boste lahko:
- Hitro odpravite pomisleke glede svojega izdelka ali storitve.
- Odgovorite na vprašanja potencialnih kupcev in strank.
- Obiskovalcem zagotovite ustreznejše in koristnejše informacije.
To boste počeli tudi na Messengerju, brezplačni platformi, ki jo trenutno uporablja več kot 1,3 milijarde ljudi, vsak mesec pa med ljudi in podjetja pošlje več kot 2 milijardi sporočil.
Kaj misliš? Ali imate Messenger bota? Ali razmišljate o namestitvi vtičnika Messenger v živo na vaše spletno mesto? Prosimo, delite svoje misli v spodnjih komentarjih.
