Kako prilagodite gumbe za družabne deleže za povečan promet: Social Media Examiner
Orodja Za Družabna Omrežja / / September 26, 2020
 Ste zadovoljni s tem, kako na vašem spletnem mestu delujejo gumbi za družabne dele?
Ste zadovoljni s tem, kako na vašem spletnem mestu delujejo gumbi za družabne dele?
Ali se samodejno naselijo z informacijami, zaradi katerih je vaša blagovna znamka videti dobro na družbenih omrežjih?
Za maksimizirati koristi skupne rabe v družbi na svojem spletnem mestu, morate narediteprepričajte se, da vaši gumbi za skupno rabo v družabnih omrežjih vsebujejo prilagojena sporočila to je enostavno za vaše bralce in koristi vaši blagovni znamki.
V tem članku se bom osredotočil na to, kako optimizirati najbolj priljubljene gumbe za skupno rabo za vaše spletno mesto.
Kaj je optimiziran gumb za skupno rabo?
Optimiziran gumb za skupno rabo samodejno ustvari sporočilo za skupno rabo z informacijami po meri za vašo blagovno znamko.
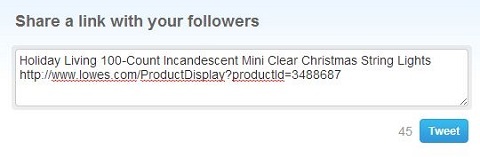
Tukaj je primer tvita na gumbu za družabno objavo, ki ni optimiziran s podatki po meri.

Medtem ko je v URL-ju prikazana številka ID izdelka, v tweetu manjka blagovna znamka Twitter in oznake hashtags. Vključitev teh izdelkov bi blagovni znamki pomagala povečati število sledilcev, doseg in angažiranost.
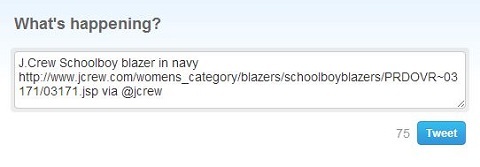
Tu je primer tvita na gumbu za družabno objavo, ki je optimiziran za samodejno izpolnjevanje z ročajem znamke Twitter.

Upoštevajte dodatne informacije, vključene zaradi prilagojenega URL-ja v zgornjem tweetu.
Prilagojeni gumbi za skupno rabo naj vaši bralci delijo koristne informacije in vam pomagajo nadzirati sporočanje blagovne znamke ob istem času.
Namestitev gumbov za skupno rabo
Vsak družabni kanal različno obravnava gumbe za skupno rabo in omogoča različne ravni prilagajanja. Vsi kanali ponujajo možnosti za videz, velikost, število delnic, pripise povezav in kaj metapodatki se samodejno potegne skozi pripomoček.
Spodaj pokrivam gumbe za skupno rabo za Twitter, LinkedIn, Google+, Pinterest, Facebook in e-pošto.
Pojasnil vam bom, s katerimi gumbi lahko dodate svoje uporabniško ime ali vključite hashtagove; kako se upodabljajo URL-ji, slike in povzetki strani; in kako najbolje namestiti in prilagoditi posamezen gumb.
Če osnovno poznate HTML, je gumbe razmeroma enostavno namestiti. To lahko pošljete tudi osebi, ki izvaja vašo tehnično podporo.
# 1: Gumb za skupno rabo v Twitterju
Ste že kdaj želeli nekaj ponoviti od nekoga, s katerim ste se želeli povezati, vendar v avtomatiziranem tvitu niste mogli najti njegovega Twitter ključa? Ste iskali ročaj za Twitter, ki ga želite vključiti v ponovni tweet? Ali pa ste opustili svoja prizadevanja za mreženje?
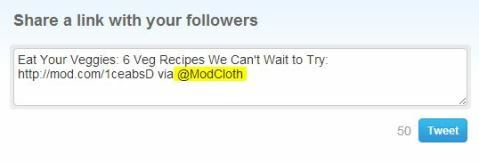
V spodnjem primeru gumb Tweet na spletnem dnevniku ModCloth samodejno povleče naslov bloga, skrajšani URL po meri in njihov ročaj na Twitterju.


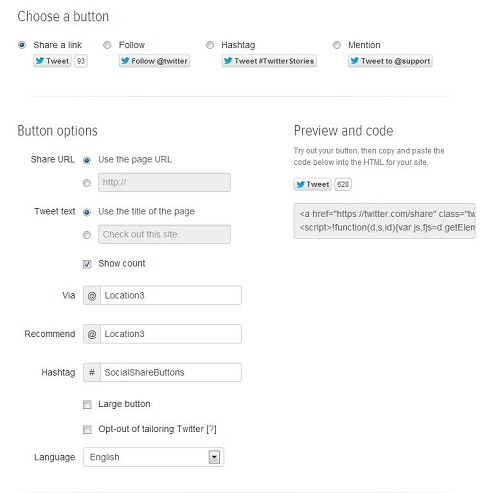
Evo, kako lahko prilagodite Gumb Twitter Share:
Korak 1: Pojdi do Gumbi za Twitter in izberite gumb »Skupna raba povezave«, ki vam je najbolj všeč.
Izpolnite polja obrazca v možnostih in vključite svoje uporabniško ime za Twitter v razdelku Via in / ali priporočanje.
Izberite »Uporabi URL strani« za URL skupne rabe in »Uporabi naslov strani« za besedilo tvita.

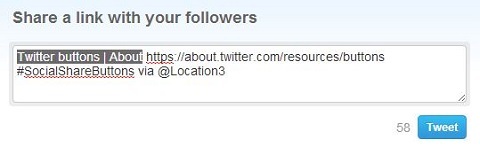
2. korak: Kliknite gumb Tweet si oglejte, kako bodo prikazani vaši tviti.

3. korak: Ko ste zadovoljni s tem, kako tweet izgleda, kopirajte in prilepite kodo v HTML za svojo spletno stran na mestu, kjer želite, da se gumb prikaže.
Spremembo shranite na svoje spletno mesto in imate prilagojen gumb Tweet.
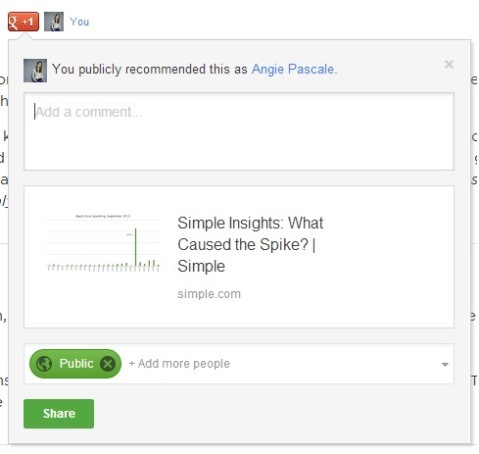
# 2: Google +1 gumb
Atributi gumba Google +1 vključujejo naslov strani, URL, sliko in priporočila.

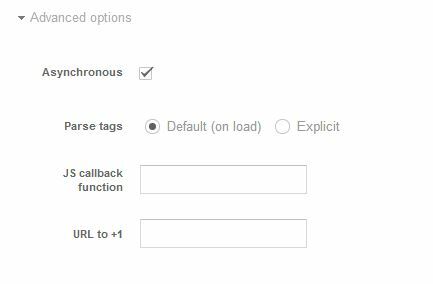
Lahko tudi izberite med naprednimi možnostmi, vključno s tem, kako se naloži gumb +1, da bolje ustreza potrebam vašega spletnega mesta. Na primer izberite Asinhrono nalaganje JavaScript v izboljša čas nalaganja strani tako da brskalniku omogočite, da hkrati naloži stran in kodo gumba +1.
Google+ informacije povleče za samodejno zapolnitev na enega od štirih načinov, in sicer v naslednjem vrstnem redu:
- Schema.org
- Odprite protokol grafa
- Naslov in meta opis
- Googlova najboljša ugibanja glede vsebine strani
Če želite zagotoviti najboljše upodabljanje sporočila o skupni rabi in ustvariti najbolj privlačno sporočilo, vam priporočam na svojem spletnem mestu namestite shemo in odprti graf.
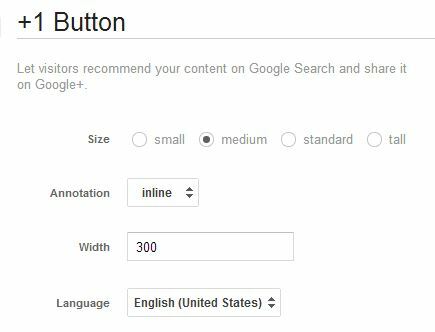
Obiščite Stran Google Developers in sledite spodnjim navodilom za prilagodite svoj gumb Google+.
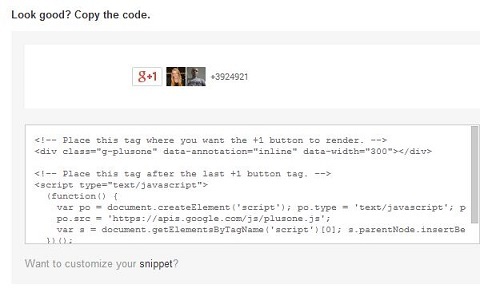
Korak 1: Izberite želeno velikost gumba, obliko pripisov (kar pomeni, kje se prikaže število delitev) in širino.

2. korak: Izberite ustrezne napredne možnosti.

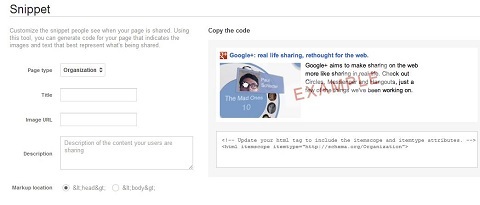
3. korak: Zdaj, ko ste formatirali gumb, kliknite »Želite prilagoditi svoj delček?« pod predogledom in kodo za prilagajanje sporočila o skupni rabi.

4. korak: Kopirajte kodo delčka in kodo gumba iz 2. koraka ter ju prilepite kjer želite, da se gumb prikaže.

Tako kot na svojem spletnem mestu imate optimiziran gumb Google+.
# 3: LinkedIn gumb za skupno rabo
Gumb LinkedIn's Share je bolj osnovni kot tisti za druga omrežja socialnih medijev. In ni za vsako blagovno znamko, vendar ga je treba vključiti, če dostavljate B2B vsebino.
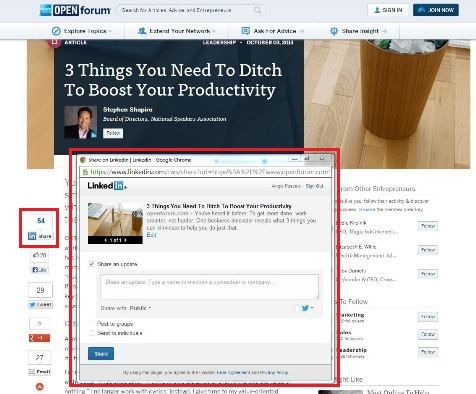
Gumb LinkedIn Share ne potegne samo naslova, opisa in slike s strani, temveč uporabnikom omogoča tudi urejanje objave.

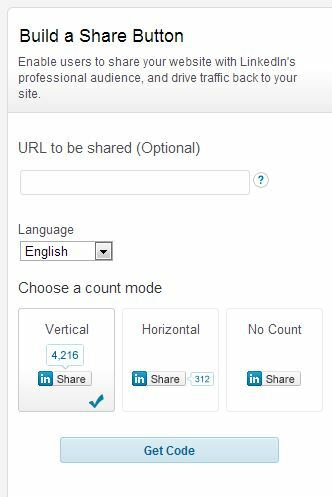
Za namestite gumb LinkedIn Share, obiščite LinkedIn Share Button generator in sledite spodnjim navodilom.
Oglejte si YouTube Marketing Training - Online!

Želite izboljšati svoje sodelovanje in prodajo z YouTubom? Nato se pridružite največjemu in najboljšemu srečanju strokovnjakov za trženje na YouTubu, ki delijo svoje preizkušene strategije. Prejeli boste podrobna navodila v živo, osredotočena na YouTubova strategija, ustvarjanje videoposnetkov in oglasi v YouTubu. Pri uvajanju strategij, ki prinašajo dokazane rezultate, postanite YouTubov marketinški junak za svoje podjetje in stranke. To je spletni trening v živo vaših prijateljev pri Social Media Examiner.
KLIKNITE TUKAJ ZA PODROBNOSTI - RAZPRODAJA SE KONČA 22. SEPTEMBRA!Korak 1: Pustite, da je URL v skupni rabi prazen in bo privzeto potegnil trenutno stran. Izberite, kako želite prikazati število delnic.

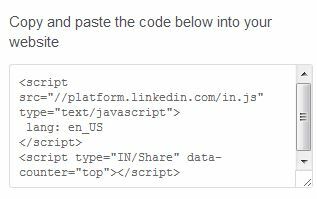
2. korak: Predogled gumba. Če ste zadovoljni, kliknite »Pridobi kodo«, nato kopirajte in prilepite tam, kjer želite, da se gumb prikaže.

To je to! Vaš optimiziran gumb LinkedIn Share je pripravljen za delo.
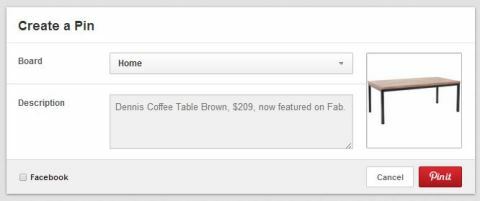
# 4: Pinterest gumb za pripenjanje
Ker Pinterest temelji na sliki, gumb Pin It deluje samo na straneh, ki vključujejo sliko.
Gumb Pripni ignorira slike ozadja v CSS-ju in povleče vsebino oznake, ki so najmanj 80 × 80 slikovnih pik.
Če ima vaša stran več slik, so navedene v vrstnem redu, v katerem so določene v datoteki HTML.

Gumbi Pin It zahtevajo nekoliko naprednejše kodiranje kot drugi gumbi za skupno rabo. Ne bojte se, da se pri spletnem razvijalcu prepričate, ali uporabljate pravilen URL, sliko in opis. Ko ste pripravljeni na izdelavo gumba, obiščite Izdelovalec pripomočkov za Pinterest za začetek.
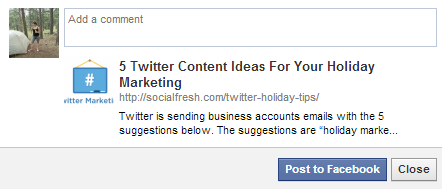
# 5: Facebook gumb za skupno rabo
Facebook ponuja dve vrsti gumbov: Facebook všeč in Facebook skupna raba. Oba gumba omogočata uporabnikom, da delijo vašo vsebino na Facebooku in ustvarijo zgodbo na svojem viru novic. Razlika je v tem, kako se prikazujejo zgodbe v novicah in koliko nadzora ima uporabnik pri oblikovanju te zgodbe.
Medtem ko oba gumba omogočata uporabnikom, da dodajo komentar in označijo prijatelje, gumb Facebook Like jim ne omogoča urejanja naslova, opisa ali sličice.

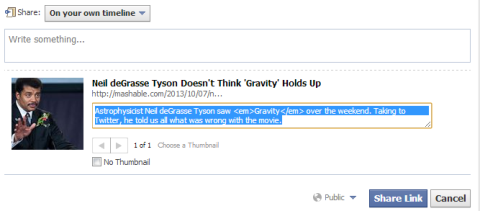
Gumb Facebook Share uporabnikom omogoča te spremembe. To za vas pomeni večjo izpostavljenost in angažiranost, saj lahko bralec objavo prilagodi svojemu občinstvu.

Zaradi tega vam priporočam ustvarite prilagojen gumb za skupno rabo na Facebooku za vaše spletno mesto.
Sledite tem navodilom po korakih za na svoje spletno mesto dodajte gumbe Facebook Share:
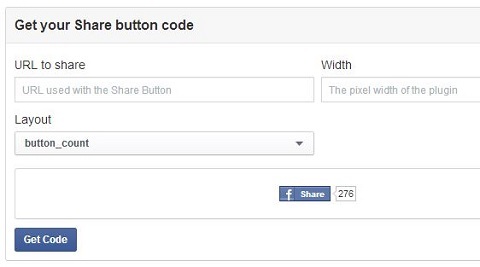
Korak 1: Polje URL pustite prazno, saj bo to privzeto za skupno rabo strani, na kateri gumb živi. Vnesite širino, ki je smiselna za oblikovanje strani.
Nato lahko izbirate med šestimi različnimi postavitvami, ki združujejo različne zasnove in prikaze števila delnic. Priporočam vam uporabite različico s številom deležev, da povečate skupno rabo—Če bralci vidijo, da so drugi nekaj dali v skupno rabo, bodo verjetno to tudi sami.


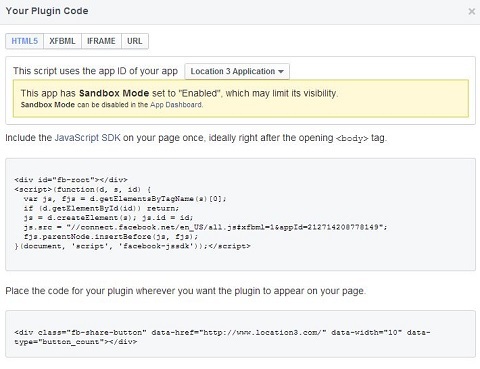
2. korak: Kliknite »Pridobi kodo« in izberite med HTML5 in XFBML (iFrame in URL ne delujeta z gumbom za skupno rabo).

3. korak: Kopirajte in prilepite kodo kjer želite, da se gumb prikaže na strani.
4. korak: Na svojo stran vključite ustrezne oznake Open Graph (OG) da omogočite bolj privlačna sporočila o skupni rabi. Osnovne oznake OG, ki jih je treba uporabiti, so naslov, ime_spletnega mesta, URL, opis, slika in app_id (to Facebooku pove, kaj je spletno mesto, in omogoča vpogled v delo).
Oznaka OG za naslov strani je videti takole:
Glede na panogo vašega podjetja in vrsto vsebine, ki jo delite, lahko tudi vključujejo druge OG oznake, kot je vrsta medija (to je privzeto za spletno mesto, če ni navedena nobena vrsta medija), jezik, avtor in založnik. Morda se zdi zapleteno, vendar vedite, da so OG samo metaoznake in vaš spletni razvijalec bi jih moral poznati. Več o Facebook Open Graph.
Ko je koda kopirana in shranjena na vašem spletnem mestu, se namesti gumb Facebook Share.
# 6: Pošlji ta gumb po e-pošti
Res je, da e-pošta ne velja za omrežje družbenih medijev. Vendar pa po mnenju raziskave Atlantik, e-poštna sporočila, neposredna sporočila in drugi "temni družabni" kanali predstavljajo 69% skupne rabe v spletu.
Ti predmeti veljajo za "temne družbene", ker jih ni mogoče izslediti Google Analytics saj ljudje običajno kopirajo in prilepijo neposredno povezavo, ki se prikaže kot neposreden promet v analitiki.
E-poštni gumbi se razlikujejo glede na to, ali uporabljate HTML, CSS ali drug programski jezik. Ne glede na to, kateri jezik je bil uporabljen za izdelavo vašega spletnega mesta, prepričajte se, da se naslov vleče kot zadeva e-pošte in da je URL pravilno prikazan v glavni kopiji tako da lahko prejemnik enostavno klikne na povezavo in obišče vir iz katere koli e-poštne platforme in naprave.
Sodelujte sami ali z oblikovalcem, da razvijete gumb, ki ustreza videzu in občutku vašega spletnega mesta. Nato dodajte to kodo, ki bo odprla privzeti uporabnikov e-poštni odjemalec in ustvarila novo sporočilo:
Kako izmeriti in izboljšati uspešnost
Google Analytics prikazuje dejavnost na teh gumbih v Oddelek Social Social Plugins. Lahko tudi uporabite Sledenje dogodkom do preverite, koliko uporabnikov klikne na posamezen gumb za skupno rabo.
Pazite na količino delnic za vsak gumb.
Če ugotovite, da en gumb ne ustvarja nobene skupne rabe, vaše občinstvo morda ne bo uporabilo tega kanala v družabnih omrežjih. Razmislite o odstranitvi gumba na naredite prostor za druge, ki se dobro obnesejo.
Zaključek
Facebook, Twitter, Google+, LinkedIn in Pinterest so danes verjetno pet najboljših družbenih omrežij. Medtem ko bi morali olajšajte bralcem, da delijo vašo vsebino v teh omrežjih, tudi vi bi morali naj bo prednostna naloga nadzor nad izgledom vaše vsebine, ko je v skupni rabi.
Izkoristite prednosti atributov po meri, ki jih nudi gumb za skupno rabo vsake platforme zagotovite, da sporočila vaše blagovne znamke ostanejo nedotaknjena, ko vsebino delite z drugimi.
Kaj misliš? Kako uporabljate izmenjavo v družabnih omrežjih na svojem spletnem mestu? S katerimi gumbi ste videli največ uspeha? Delite svoje izkušnje v spodnjih komentarjih.


