9 nasvetov za optimizacijo spletnega mesta za mobilne uporabnike: Social Media Examiner
Miscellanea / / September 26, 2020
 Ali vaše spletno mesto ustreza potrebam mobilnih uporabnikov, ki so na poti?
Ali vaše spletno mesto ustreza potrebam mobilnih uporabnikov, ki so na poti?
Ko razvijate svoje prvo spletno mesto za mobilne naprave, boste morda v izgubi. To je razumljivo - mobilno spletno mesto je povsem drugačna žival od tradicionalnega spletnega mesta.
Glede na to je pomembno, da upoštevajte nekaj najboljših praks, ko razvijate svojo mobilnost.
Sledi naslednje 9 najboljših praks, s katerimi lahko zagotovite, da je vaše spletno mesto za mobilne naprave čim boljše.
O mobilnih uporabnikih
Preden pa se potopimo v 9 najboljših praks, je pomembno, da ne pozabite ene stvari - oseba, ki si ogleduje vaše spletno mesto, je mobilni.
Morda se vam to zdi brez pomislekov, vendar bi vas presenetilo, koliko ljudi pozabi to preprosto resnico.
Ko nekdo je mobilni, pričakujejo povsem drugačno izkušnjo od tiste, ki jo bodo dobili na vašem običajnem spletnem mestu.
Na primer, mobilni obiskovalec običajno išče nekaj ključnih informacij: navodila do vaše pisarne, telefonsko številko »klikni za klic« ali zemljevid lokacij vaše trgovine. Kaj so
S tem v mislih, dajmo oglejte si 9 najboljših praks za oblikovanje spletnih strani za mobilne naprave ki vam lahko pomagajo ustvariti spletno stran, ki bo najbolje stopila naprej.
# 1: Poenostavite. Nato spet poenostavite. In spet
Prvi korak pri ustvarjanju spletnega mesta za mobilne naprave je določitev, katero vsebino boste vključili. Glede na omejeno količino prostora na zaslonu je pomembno, da ugotovite, katere ključne podatke bodo vaši obiskovalci verjetno iskali.
Lokator trgovin? Verjetno. Obrazec za stike z 13 različnimi polji, ki ga je treba izpolniti? Ne preveč.
Prav tako je pomembno, da naj bodo koraki pri prehodu od vstopne točke do nakupa čim preprostejši. Fandango se pri tem odlično odreže, tako da odstrani velik del njihove nebistvene vsebine, da svojim potrošnikom hitro prinese tisto, kar si želijo: čas filmov.

Še bolje, Fandango zaključi prodajni cikel z zagotavljanjem QR koda ki deluje kot mobilna vozovnica za kupca. Samo prinesite telefon v gledališče in naj tam skenirajo kodo - deluje kot kupčeva vstopnica.
# 2: Načrtujte postavitev spletnega mesta
Spletne strani za mobilne naprave se bodo nalagale počasneje kot tradicionalne spletne strani, zato je pomembno, da število strani naj bo čim manjše. Poleg tega uporabniki ne bodo imeli potrpljenja, da kliknejo več strani globoko na vašem spletnem mestu. Glede na to je pomembno, da naj bo postavitev spletnega mesta čim bolj poenostavljena.
Eno izmed tehnik, ki jih spodbujam k uporabi, je razmišljati kot Steve Jobs. Kot veste, je Jobs znan po ustvarjanju uporabniških izkušenj, ki so poenostavljene in intuitivne. Oblecite si klobuk Stevea Jobsa, da vas opomni, naj bodo stvari čim bolj racionalizirane. S tem bodo imeli obiskovalci boljšo izkušnjo, ko bodo na vašem spletnem mestu.
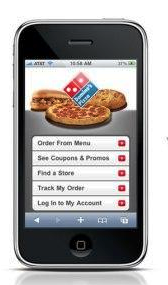
Domino je zagotovo nosil klobuk Stevea Jobsa, ko so razvili svojo spletno stran za mobilne naprave (in svojo briljantno oblikovano aplikacijo). Namesto da bi ustvarili neurejeno spletno mesto z zmedenimi možnostmi, so svoje spletno mesto poenostavili in omejili na predmete, ki bi jih ljudje najverjetneje iskali.

# 3: Ujemanje elementov blagovne znamke s standardnega spletnega mesta na spletno mesto za mobilne naprave
Čeprav bo vaše spletno mesto za mobilne naprave veliko bolj poenostavljeno od običajnega, boste vseeno želeli vključujejo iste elemente blagovne znamke na obeh straneh enačbe.
To je pomembno iz dveh razlogov. Spletno mesto za mobilne naprave je stična točka blagovne znamke in bi moralo kot vsaka druga lastnost odražati in promovirati bistvo vaše blagovne znamke. Za uporabnike, ki že poznajo vaše podjetje, se bo zaradi podobne zasnove počutil, kot da obiščejo starega prijatelja, kar je pomemben dejavnik za vaše najbolj zveste stranke.
Oglejte si YouTube Marketing Training - Online!

Želite izboljšati svoje sodelovanje in prodajo z YouTubom? Nato se pridružite največjemu in najboljšemu srečanju strokovnjakov za trženje na YouTubu, ki delijo svoje preizkušene strategije. Prejeli boste podrobna navodila v živo, osredotočena na YouTubova strategija, ustvarjanje videoposnetkov in oglasi v YouTubu. Pri uvajanju strategij, ki prinašajo dokazane rezultate, postanite YouTubov marketinški junak za svoje podjetje in stranke. To je spletni trening v živo vaših prijateljev pri Social Media Examiner.
KLIKNITE TUKAJ ZA PODROBNOSTI - RAZPRODAJA SE KONČA 22. SEPTEMBRA!
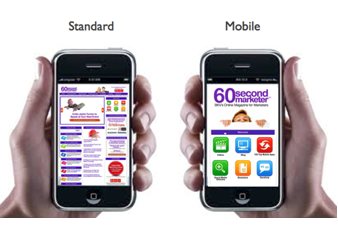
The 60 Drugi prodajalec Spletno mesto uporablja enako svetlo barvno paleto in ikonografijo tako na običajnem kot na mobilnem spletnem mestu. Rezultat tega je, da bo imel uporabnik, ki pozna standardno spletno mesto, podobno izkušnjo tudi na spletnem mestu za mobilne naprave.
# 4: Uporabite White Space
Pri oblikovanju katerega koli spletnega mesta je naravna težnja, da se vtakne čim več informacij. Vendar se borite proti tej želji. Prazen prostor ne samo, da daje čistejši in bolj izpopolnjen videz, ampak tudi zagotavlja, da lahko uporabniki enostavno kliknejo gumb, ki si ga prizadevajo.

# 5: Izogibajte se Flash-u ali Javi
Očitni razlog za izogibanje Flashu je ta Izdelki Apple ne podpirajo bliskavice in izjavili, da tega ne nameravajo storiti v prihodnosti. Ker iPhoni predstavljajo približno 30% trga pametnih telefonov, znaten del vašega občinstva morda ne bo mogel dostopati do vaše vsebine, če uporabljate Flash. Podobno mnogi telefoni ne podpirajo Jave in tudi če jo uporabljajo, je uporaba Jave lahko velika težava pri nalaganju.
# 6: Zmanjšajte količino vnosa besedila, ki je potrebno
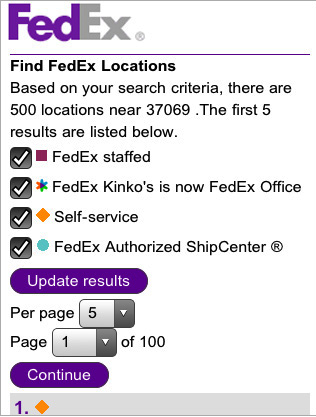
Ali vas muči sindrom maščobnih prstov, ki otežuje uporabo tipkovnice pametnega telefona? Večina nas ima težave s tipkanjem na majhnih tipkovnicah. Kadar je mogoče, uporabite spustne menije, kontrolne sezname in vnaprej izpolnjena polja kot način vnosa podatkov. To pomaga zmanjšanje izzivov ljudje se soočajo pri vnašanju besedila v pametni telefon.
Pojdite na FedExovo spletno mesto za mobilne naprave. Čeprav je za doseganje uporabnikovega cilja na spletno mesto treba vnesti veliko informacij, uporaba kontrolnih seznamov in spustnih menijev zmanjša količino besedila, ki ga mora uporabnik vnesti.

# 7: Ne uporabljajte pojavnih oken
Navigacija med več zavihki in okni brskalnika je v mobilnih napravah težja in lahko povzroči počasne čase nalaganja. Če morate odpreti novo okno brskalnika, poskrbite, da boste uporabnika opozorili, da bo vedel, kako se vrniti na prvotno stran.
# 8: Uporabite mobilne preusmeritve
Ko je vaše spletno mesto oblikovano in pripravljeno za uporabo, se prepričajte postavite preusmeritve, ki bodo povohale, ko obiskovalec uporablja mobilno napravo in ga usmerite na mobilno optimizirano različico spletnega mesta. Za podrobnejši opis, kako to storiti, si oglejte 5 preprostih korakov za začetek mobilnega trženja.
Ko bodo vaše preusmeritve vzpostavljene, bo vsak uporabnik mobilne naprave, ki vpiše vaš spletni naslov ali klikne povezavo v iskalniku, poslan na mobilno optimizirano različico vašega spletnega mesta.
# 9: Dovolite ljudem, da obiščejo celotno spletno mesto
Veliko ste trdo delali na svojem spletnem mestu za mobilne naprave. Želite, da bi ga ljudje videli in želite, da bi ga ljudje imeli radi. Dejstvo pa je, da tudi če ste dobro razčlenili svojo vsebino, bo verjetno kdo želel informacije, ki jih niste izbrali.
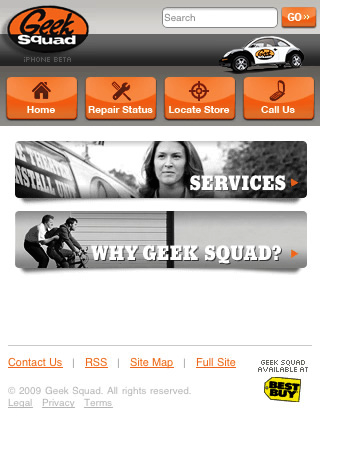
Kot tak se prepričajte vključujejo povezave na več strani, ki uporabniku omogočajo vrnitev na polno različico spletnega mesta. To funkcijo lahko vidite na večini mobilnih spletnih mest, vključno z USA Today, Geek Squadom, Home Depot in Target.

Ker so spletna mesta za mobilne naprave za večino tržnikov nova pokrajina, je lahko njihovo načrtovanje in izdelava nekoliko izziv. Vendar pa tudi spletna mesta za mobilne naprave prinašajo izjemno priložnost predstavite svojo blagovno znamko in svojo ustvarjalnost. Dokler bodo potrebe uporabnikov vrhunske, ostajate zvesti svoji blagovni znamki in upoštevate nekaj preprostih pravil, boste to hitro prepoznali.
Kakšne so vaše misliSte ustvarili mobilno spletno mesto za svoje podjetje? Kaj deluje in kaj ne? Komentarje pustite v spodnjem polju.